Custom Apps in Sprinklr Advanced
Updated
With Sprinklr Carelite, you can create your own Custom Apps and integrate them to customize your Sprinklr Advanced Workspace.
What are Custom Apps?
Custom Applications in Sprinklr Advanced is a functionality that enables you to configure and integrate your own applications right next to the Care Console. These applications reside exclusively within your workspace and can be customised according to your use cases.
For example, you may want to fetch order details about your customers from your Internal systems. This can be done easily by connecting your Internal systems through a Custom App so that your agents can view all relevant information in Sprinklr's Care console.
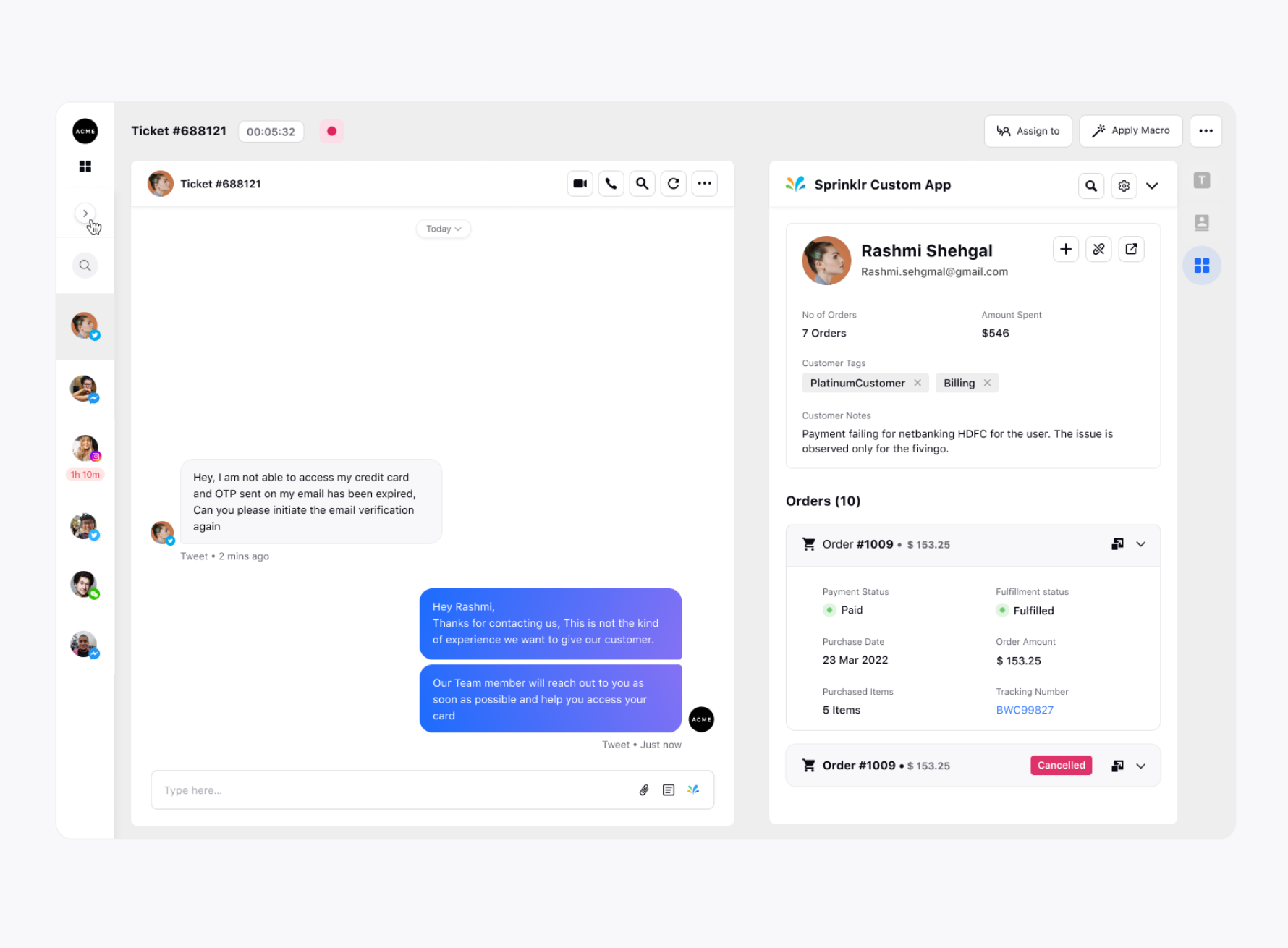
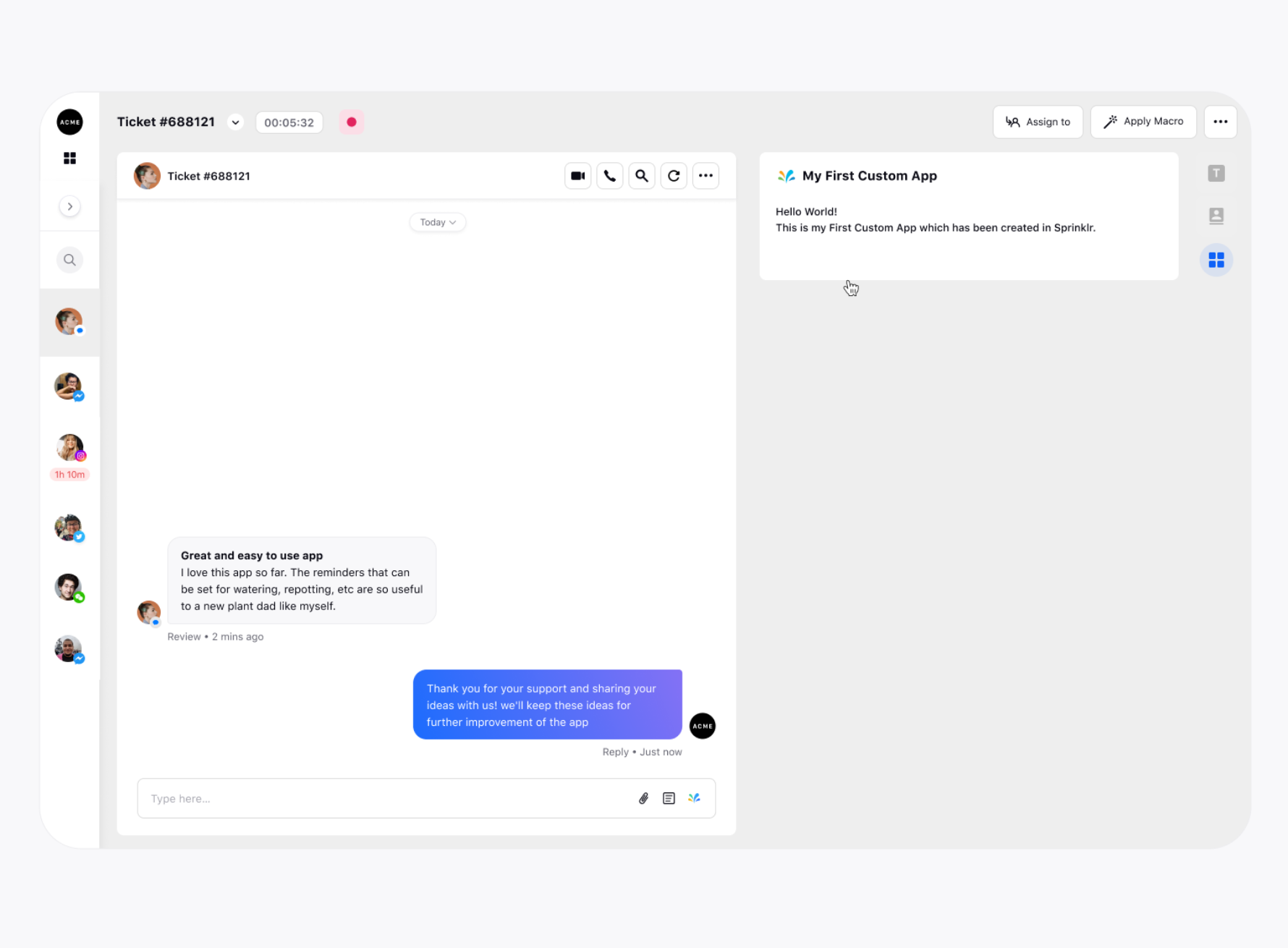
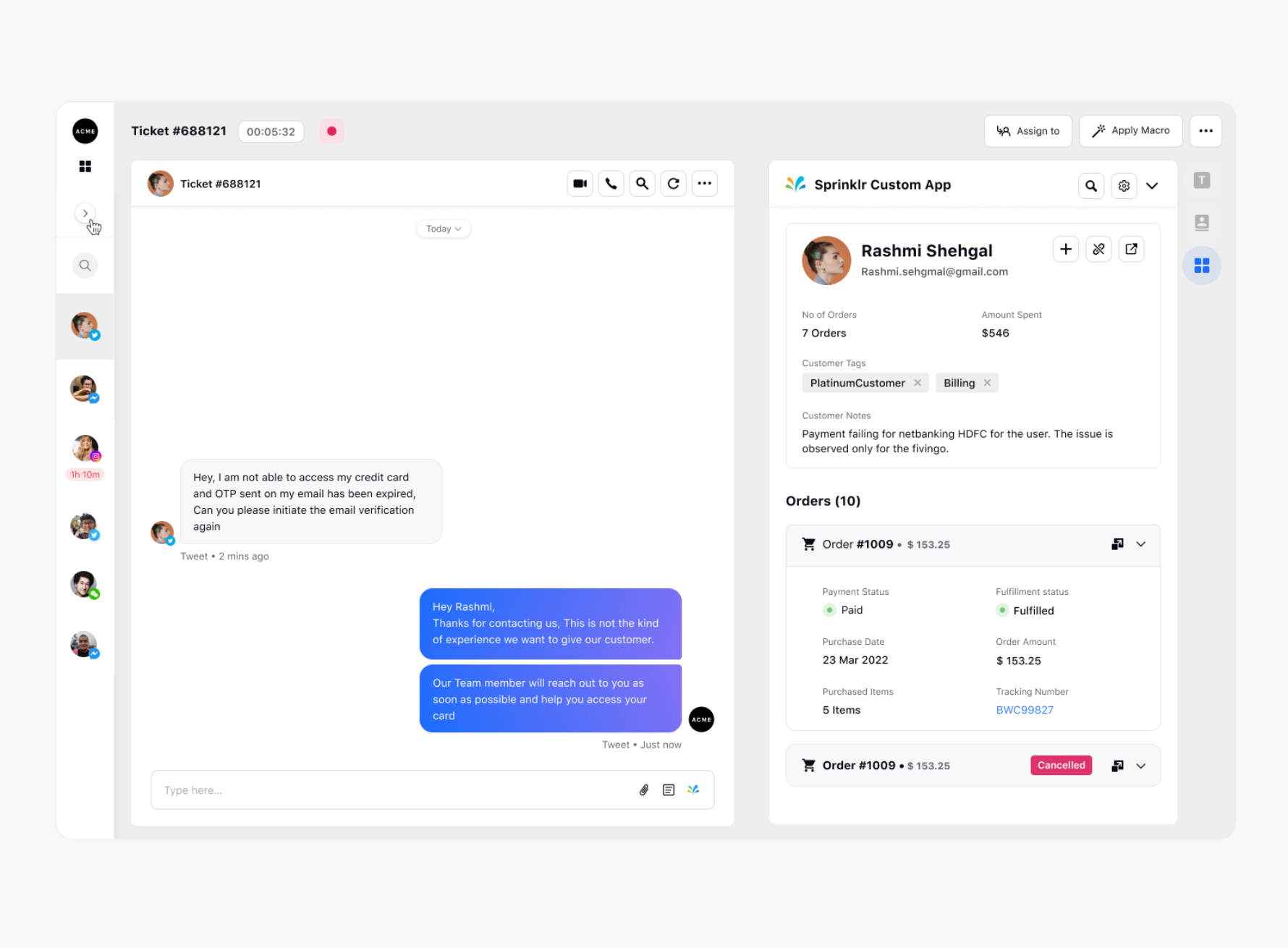
Below is a screenshot of how a Ecommerce Custom App will look in Sprinklr where the agent can check all details like Order History, Order status, Shipping status etc.

Build your First Custom App in Sprinklr
Creating Custom Apps with Sprinklr is super-easy. Below is a step by step tutorial of how to create your own Custom App and deploy it in Sprinklr so that you can provide your agents a true Omnichannel experience eliminating the need of navigating onto different platforms.
Section 1: Prerequisites
Setup Account in Sprinklr
Before getting started, you need to sign up for a Sprinklr account or login into your current one.
Visit https://lite.sprinklr.com/care/home to create your account.
(If you're in EU, then please use this link to create your account : https://eu.lite.sprinklr.com/care/home)
Install Node
NodeJS is required to create and test custom applications. To create custom apps in Sprinklr, you must have version 16.x or above. You can use NVM to install NodeJS. The benefit of NVM is that it gives you the flexibility of managing different versions of Node.
Follow the steps mentioned here to install nvm.
To install Node, run
$ nvm install 16.18.1Verify the installation with the following command
$ node --versionSet the default node version
$ nvm alias default 16.18.1
Install Yarn
You can use yarn to manage dependencies and run tasks. To install yarn run, open CLI and run -
$ npm install --global yarn
For other ways to install yarn please refer https://classic.yarnpkg.com/lang/en/docs/install
Section 2: Getting Started with a Simple Application
Create Custom Application
Sprinklr provides a boilerplate to assist you in setting up your custom app. This will create a basic Hello World application that can be uploaded to Sprinklr later. You can customize the widget to make changes according to your requirements.
Follow these steps to setup your custom application -
Open the CLI and navigate to the folder where you want to create your app.
Run the following command to start setting up your app.
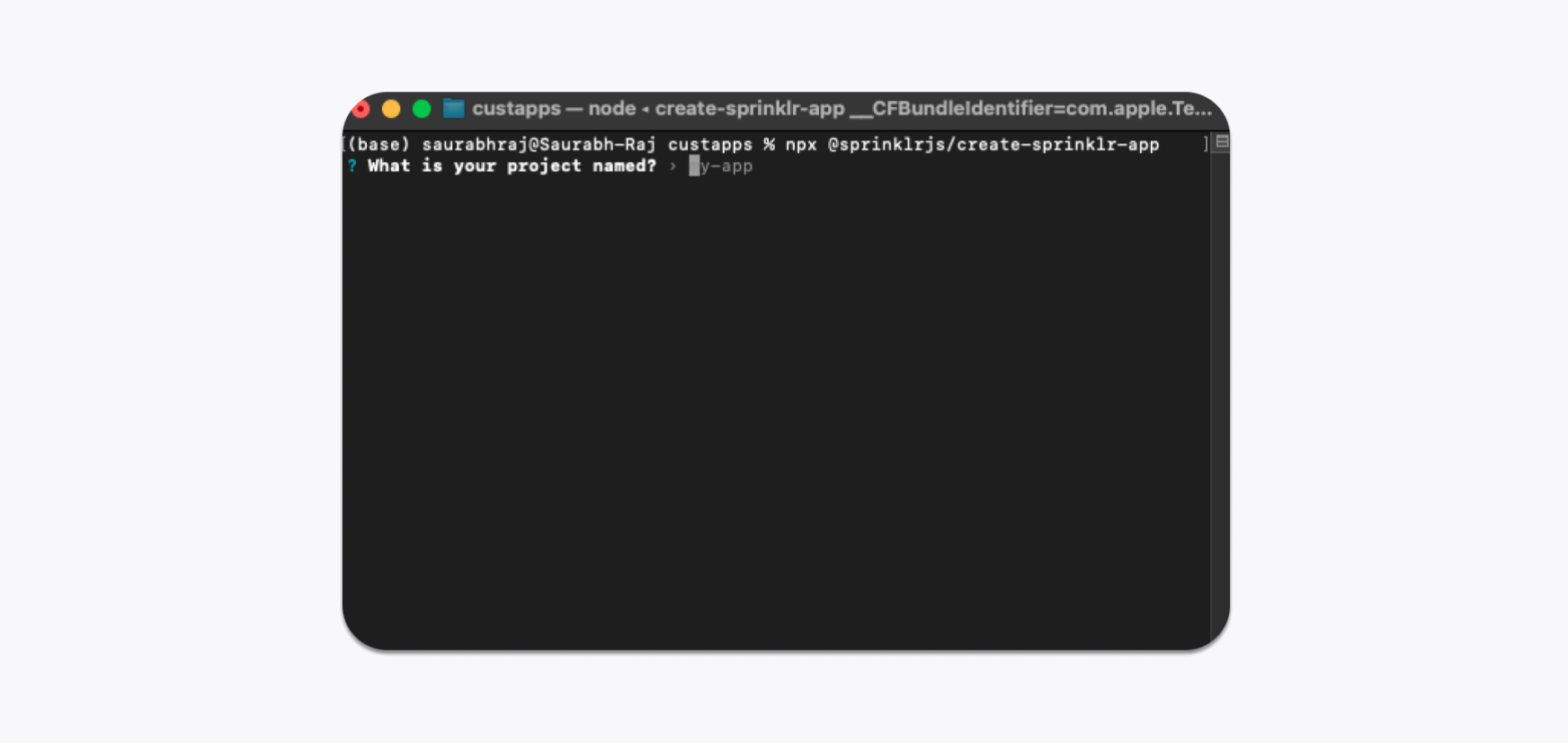
$ npx @sprinklrjs/create-sprinklr-app
This will prompt you to enter the application name

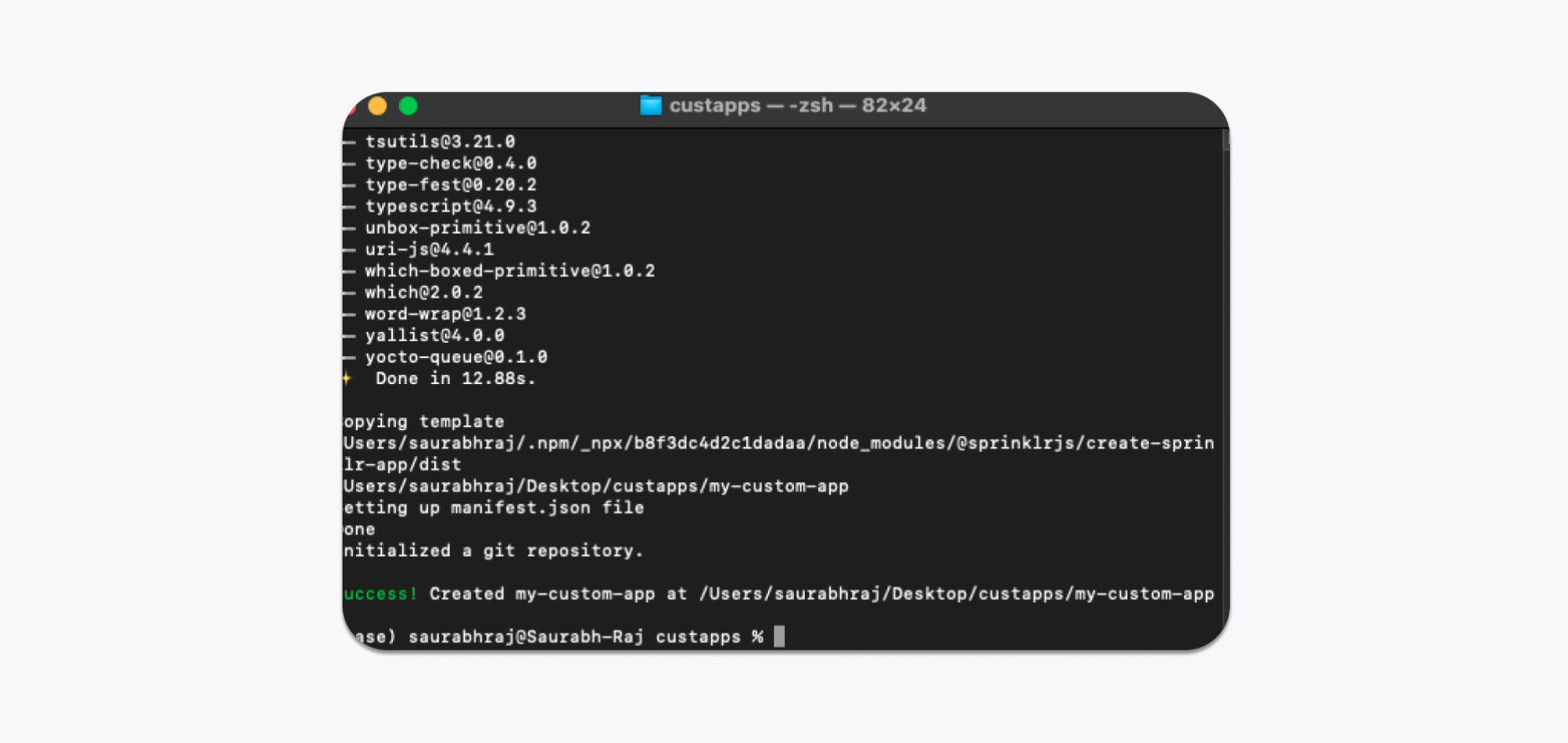
Enter the name you want to keep for your app. Once you have entered the name, all the necessary dependencies will be installed inside the folder named after your app.

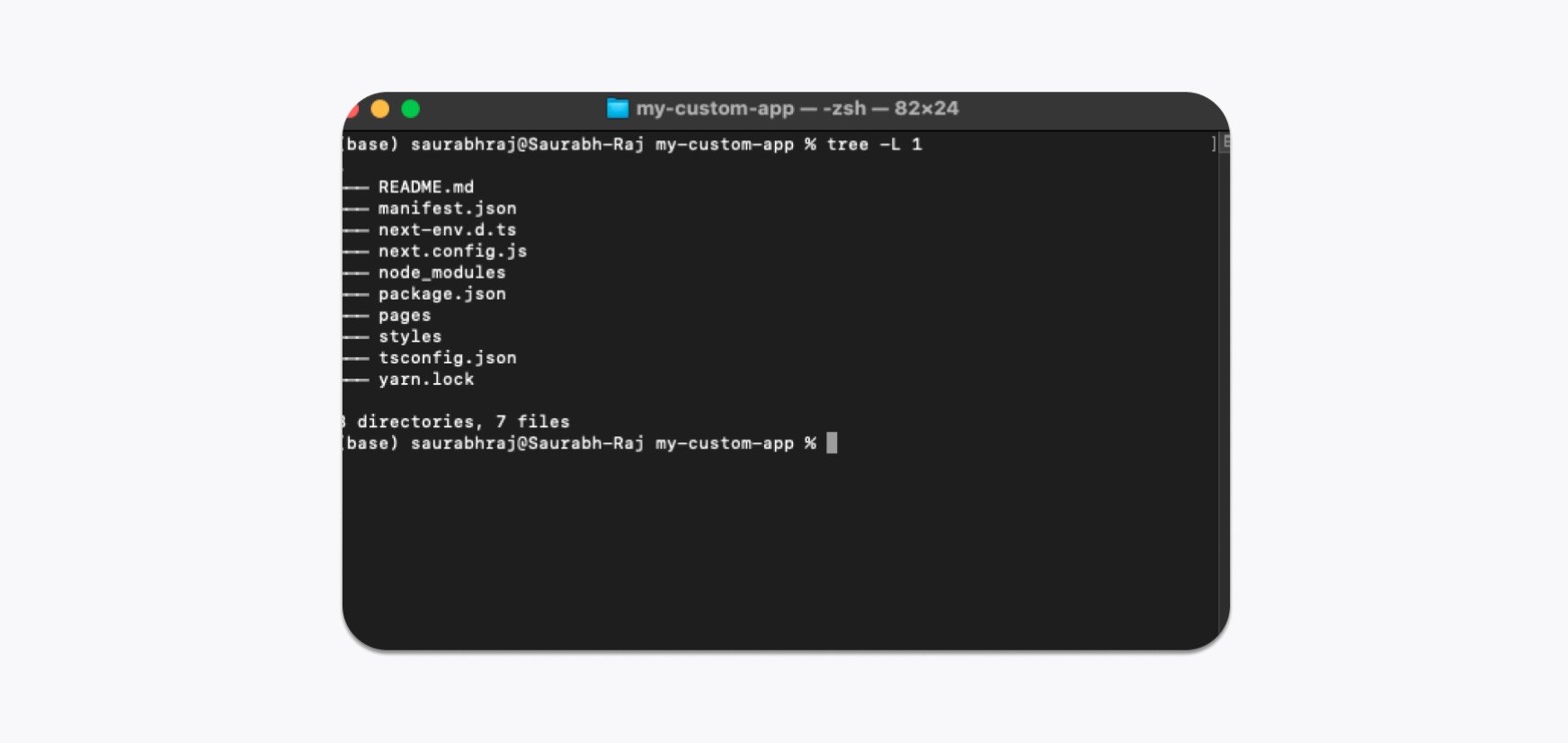
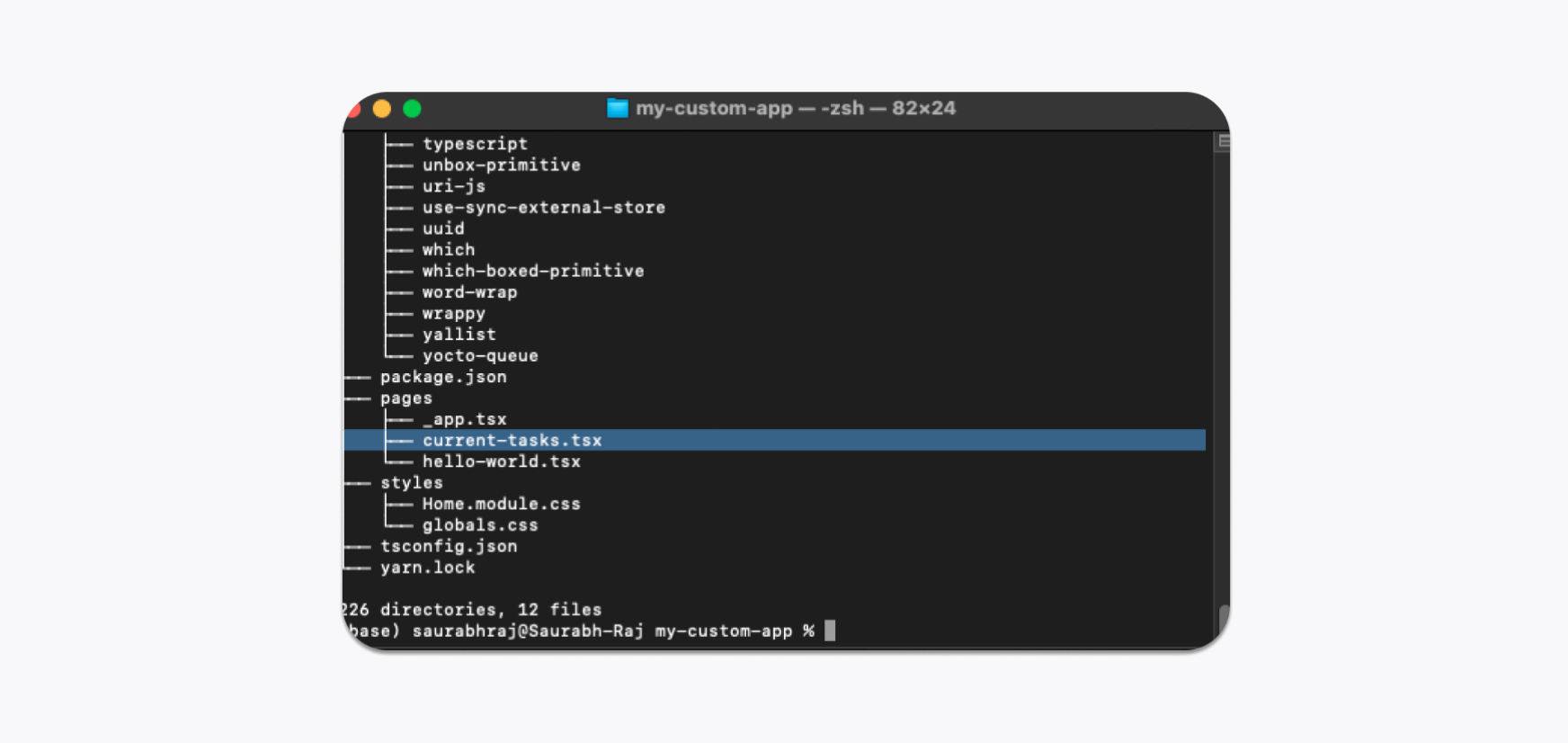
If you open the newly created directory in the editor, you will see a NextJS app with the following directory structure -

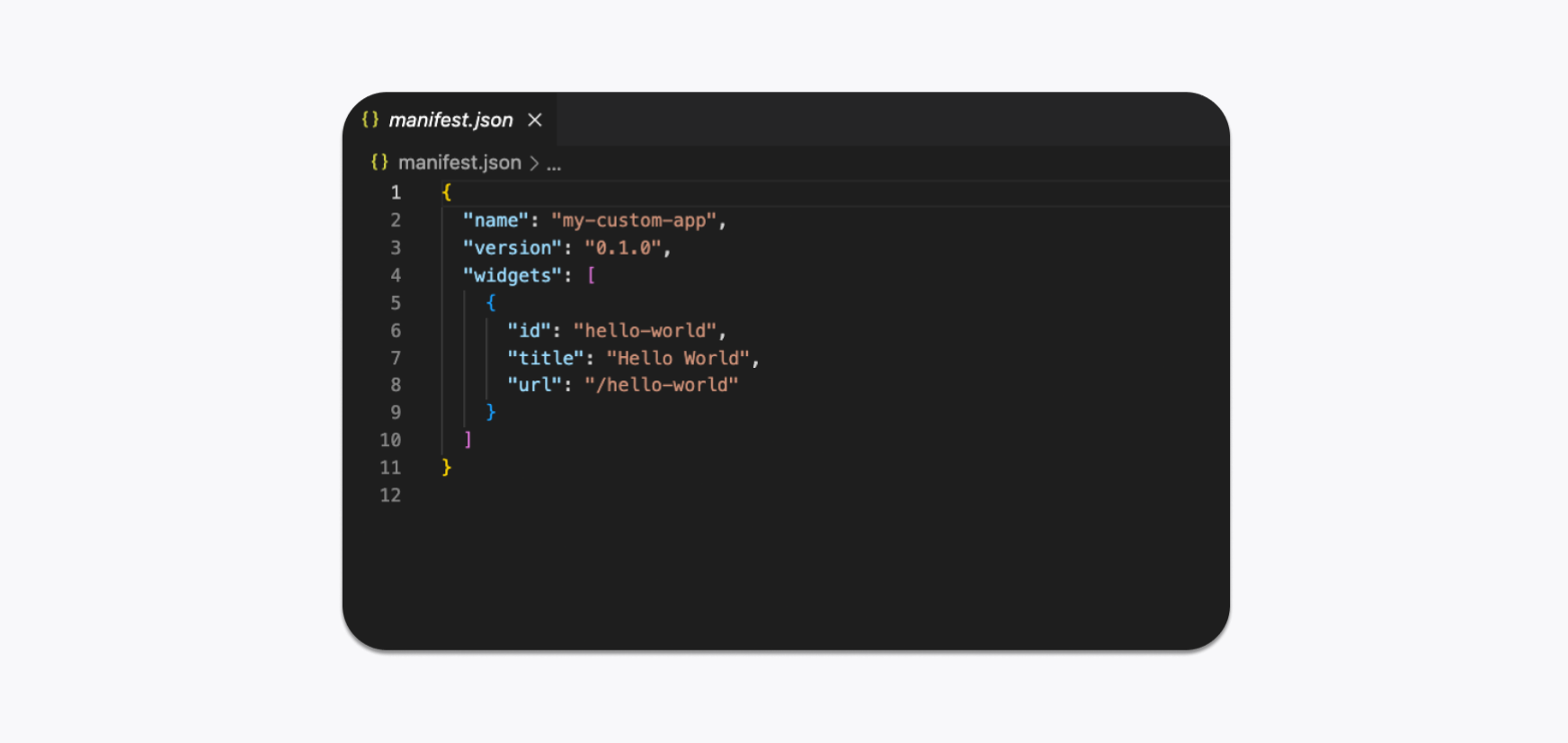
The most important file to note here is the manifest.json file. This file defines the metadata of our application and has the definition of all the custom applications that would be created. By default, this file looks like this -

Note the widgets field, this is an array of custom applications that you want to add. For example, in this case, you want to create a custom application called Hello World hosted at a relative URL /hello-world. To know more about the supported parameters in manifest.json, refer to its documentation.
To view this application locally, run the following command in CLI from inside the application root folder -
$ yarn dev
This would start the NextJS app. Now if you visit http://localhost:3000/hello-world from the browser, you will see something like this -

Uploading Application to Sprinklr
So far you have created a basic NextJS app called Hello World for your custom application and tested it locally. In this section, you will learn how to test this app inside the Sprinklr environment.
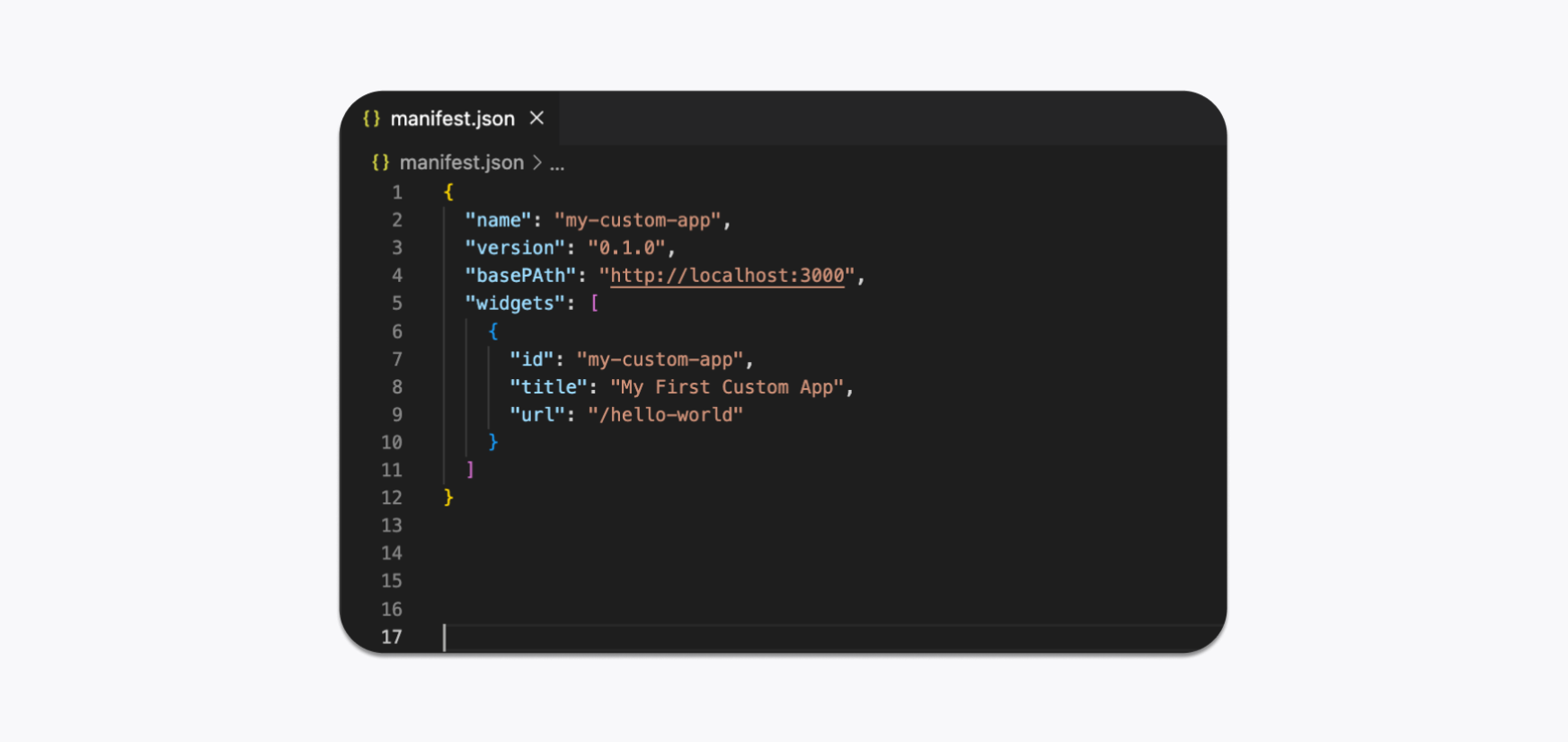
Before making changes in the Sprinklr environment, you need to make one change to the custom app. Open the manifest.json file inside the custom app folder and add basePath options as shown below:

Once you add this application to Sprinklr, this basePath param would indicate that you are self-hosting the application. This is especially useful while developing your custom app as you don’t need to keep uploading the latest code to Sprinklr. If you further wish to customise your application you can change the rest of the parameters as well in the code above.
Login to Sprinklr Advanced with your credentials and go to the Settings section. Choose the Custom Apps icon.
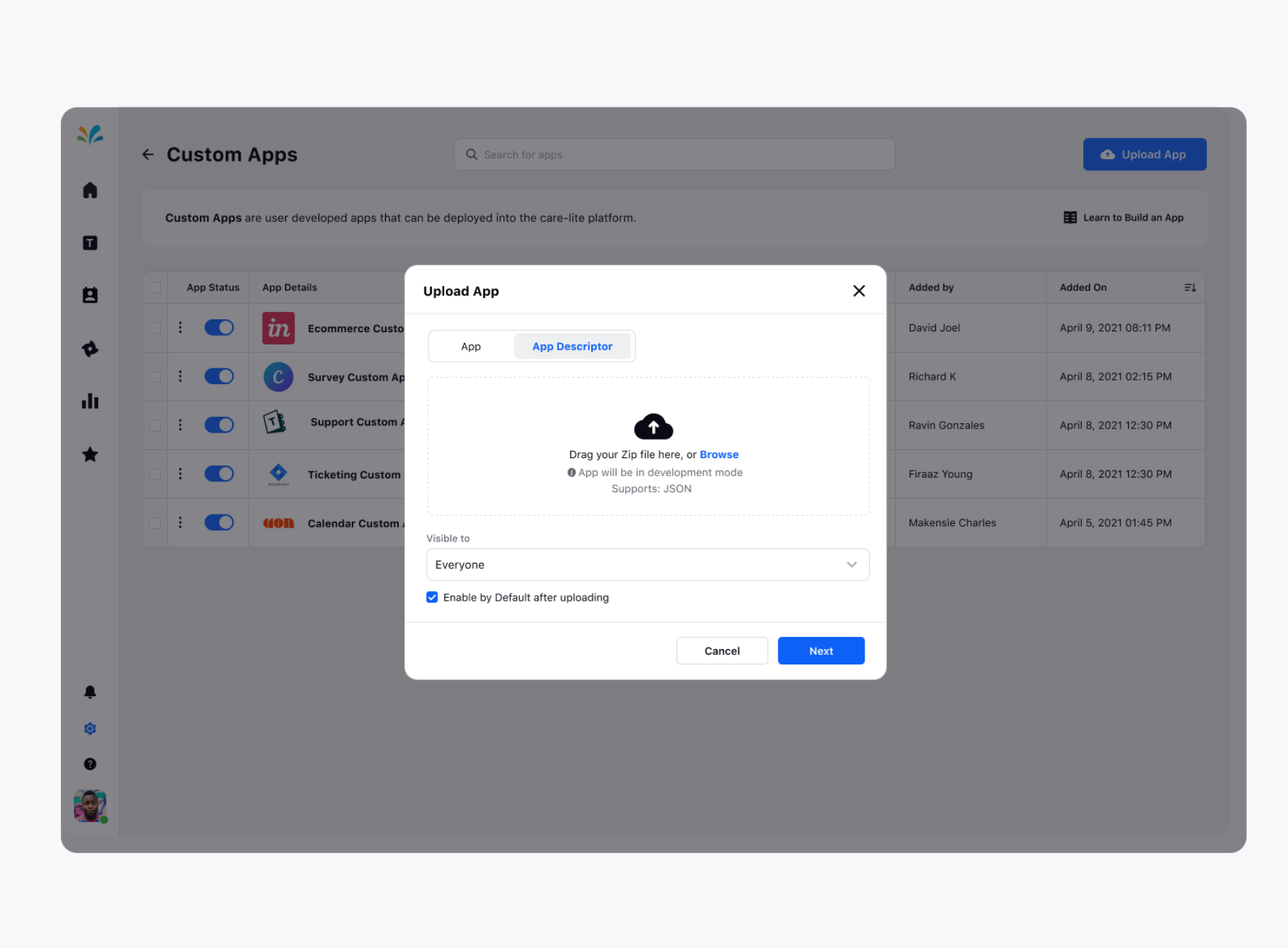
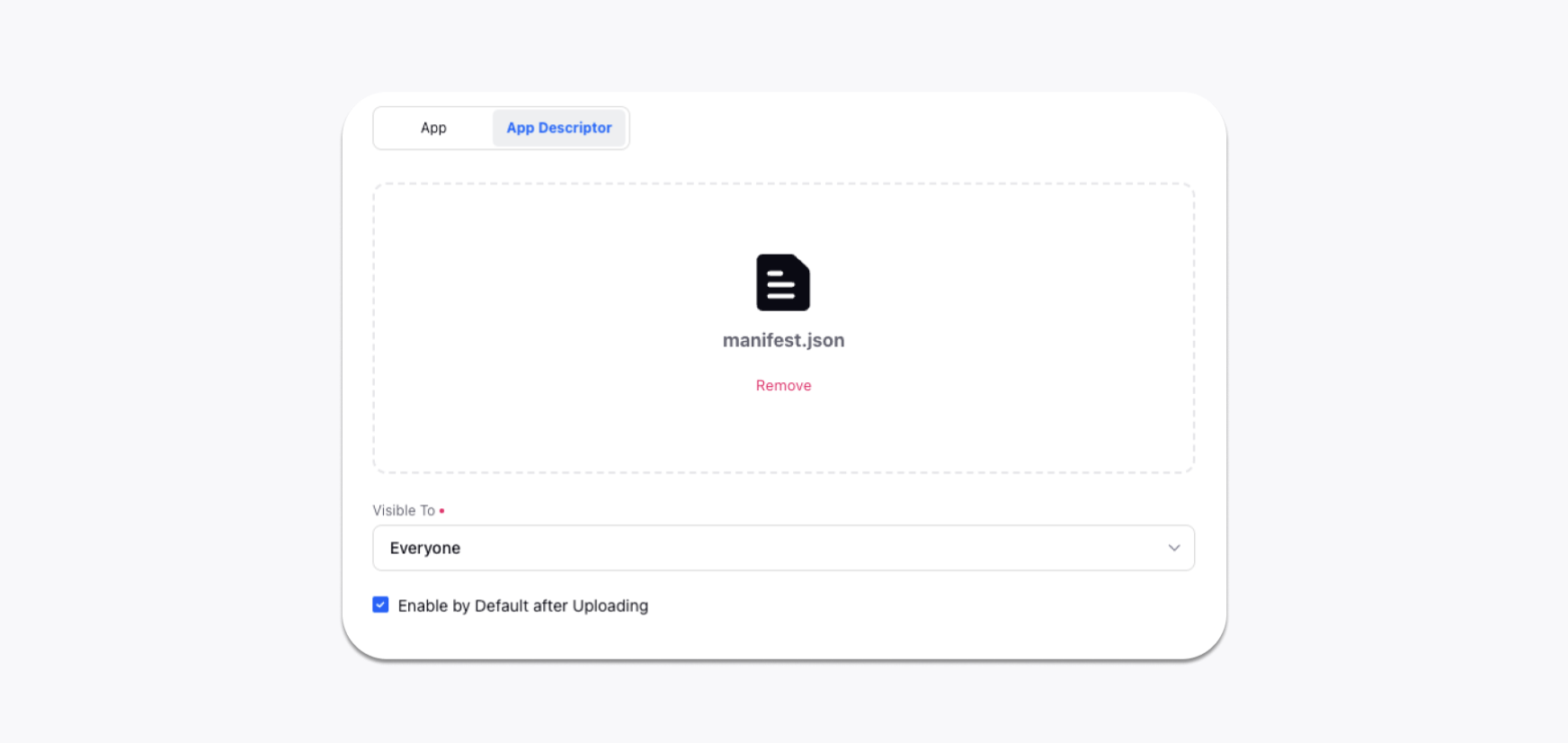
Click on the Upload App button and choose the App Descriptor option.

Select the manifest.json you have just edited in First Step and click Upload.

This would add the custom application to the Sprinklr platform.
Viewing Custom Application in Agent Desktop
The above steps would automatically ensure that the Custom Application would start showing up in the Marketplace tab on the right-hand side of the Tickets section in the Agent Console, along with all the custom applications.

Section 3: Building your Custom Application
Making changes to your Custom Application
Now, you have created a custom application & uploaded it to Sprinklr Advanced. You will now learn how to make changes to this Custom Application.
Make sure the custom application is running on your localhost as mentioned earlier.
Open Sprinklr AdvancedTickets section by clicking on the Ticket icon from the Home Page .
Select any ticket from the Case Stream and you will see the custom application in the Marketplace tab on the right side of the Tickets section in the Agent Console.
Go ahead and make changes to your custom application. Once you make the changes, refresh the Tickets page and you will see the updated application.
Adding More Widgets
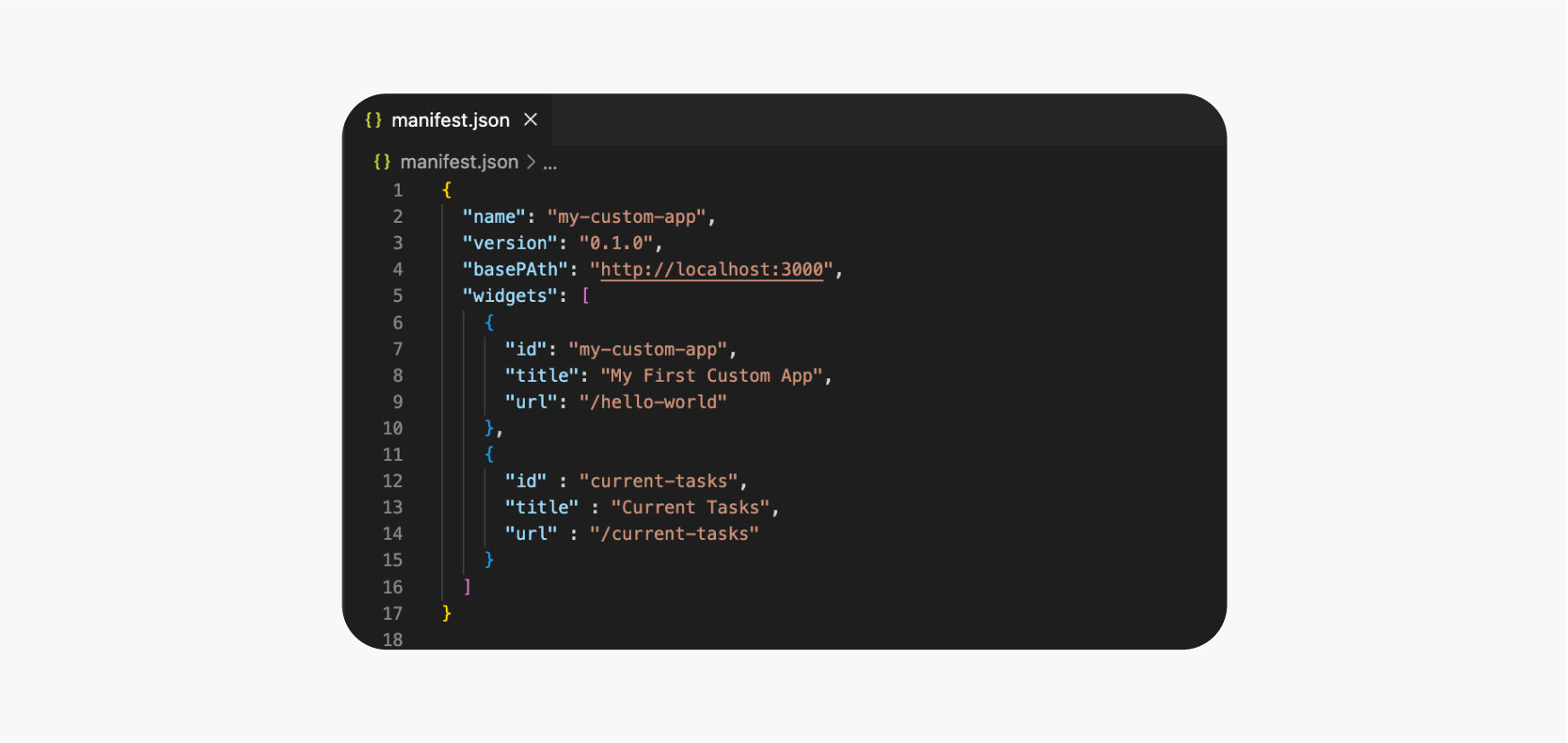
To add more widgets to your custom application, simply add an entry to the widgets array in manifest.json. For example, to add a new widget called Current Tasks, change manifest.json to look like this -

Now inside the pages folder, create a file called current-tasks.tsx and add your custom code to it.

Using Sprinklr SDK
Sprinklr also provides SDK to help custom applications to interact with the Sprinklr platform.
For more details, refer to the SDK documentation here.
Using Sprinklr Component Library
Sprinklr provides a React component library(Spaceweb) to assist in the development of custom React Components. To use Spaceweb in your repo, run the following command inside the application folder
$ yarn add @sprinklrjs/spaceweb
Refer the documentation here to know more about Spaceweb.
Section 4: Deploying the Application
Once you are satisfied with the final state of your application, you would want to deploy it for all of the agents. There are two ways you can do that:
Self-hosted - If you want to self-host the application on your preferred domain, then this is the recommended way. Just replace the basePath param (as mentioned earlier) with the appropriate domain and upload your application again. For example, if the custom application hello-world is deployed at https://abc.xyz.com/hello-world, set the basePath as - https://abc.xyz.com
Hosted by Sprinklr - If you don’t want to host your application, Sprinklr can do that for you. For that follow these steps.
Open the custom application and remove basePath from manifest.json.
Bump up the version attribute in the manifest.json to be greater than the previous one as per semver. For eg if the current version is 0.1.0 change it to 0.1.1 or 0.2.0 or 1.0.0
Open CLI and in the root folder of your application run
$ yarn exportYou will see a folder called out created in the application.
Compress this folder into a zip folder.
Open the Sprinklr Advanced and navigate to Settings. Choose the Custom Apps icon and go to the Options icon next to your application, select Update App, then select the App tab and upload the zip file created in the above step. Once this is done, you will be able to see the updated widget in the Marketplace tab next to your tickets.

Next Steps
Managing your Custom Applications
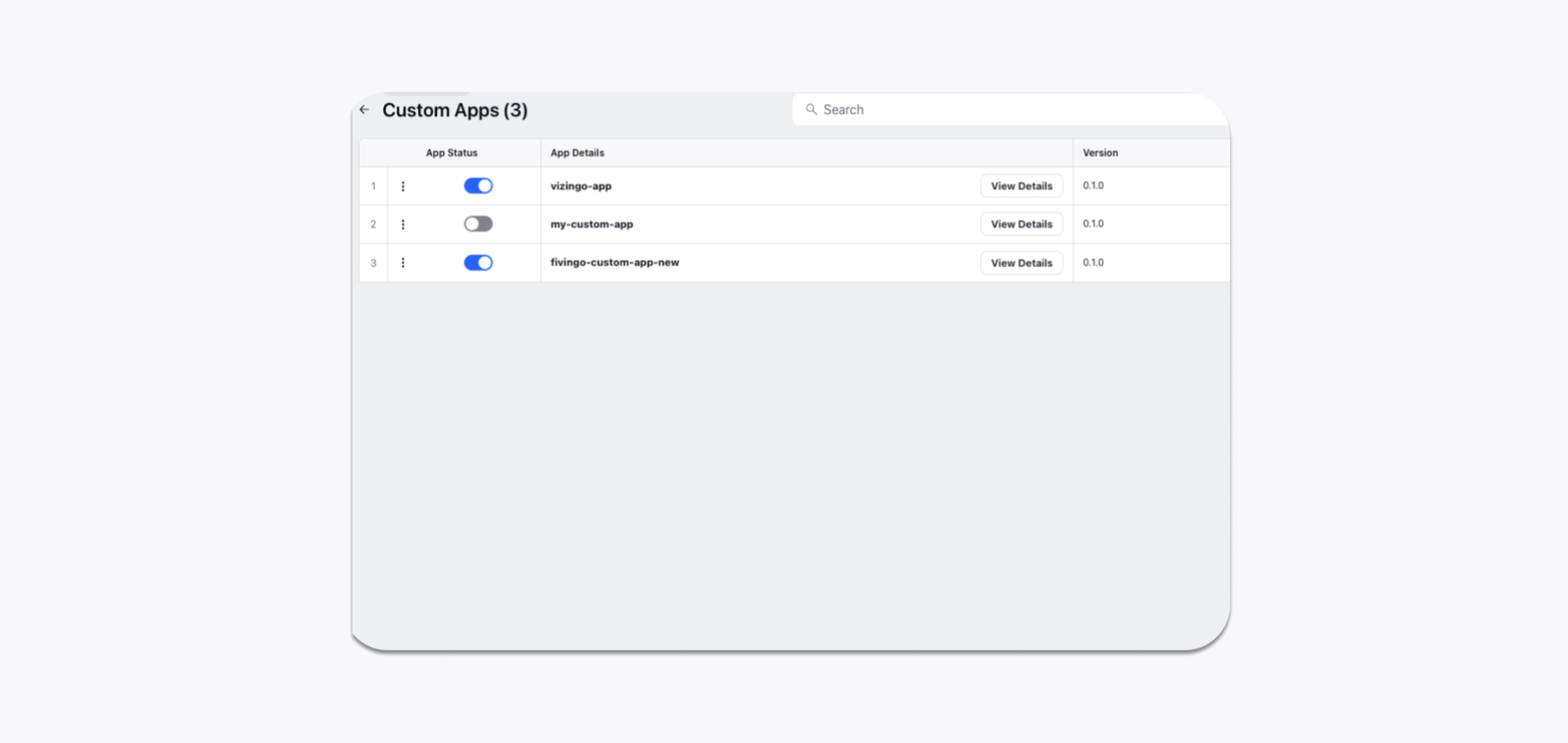
You can use Custom Application Manager to manage all your current applications. This can be used to manage visibility, update code, and view details of a particular application.

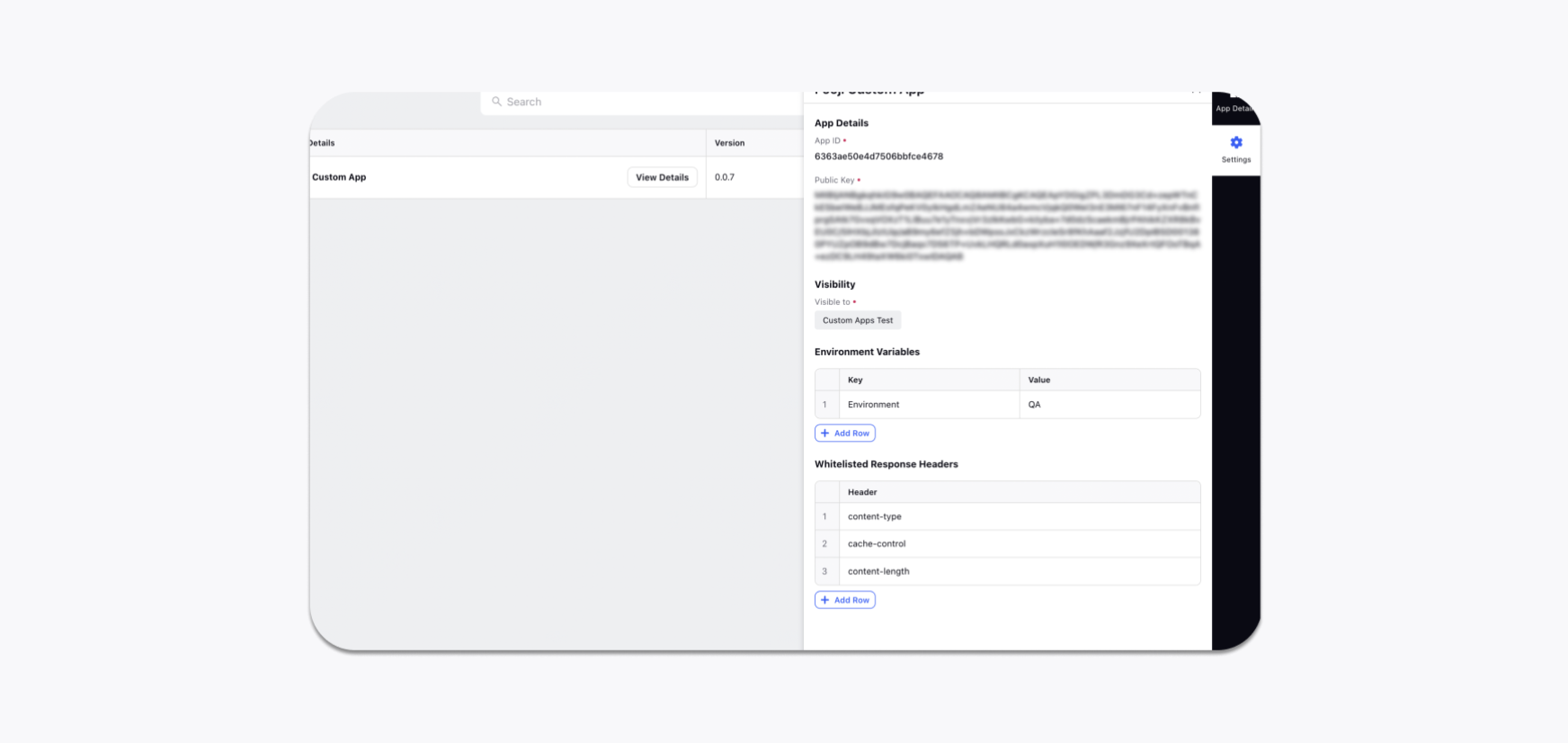
Once you click on the view details, you’ll see the details of that application:

App ID: A unique id to identify a particular application
Public Key: This key can be used to verify the authenticity of the JWT token sent as a request header when making an API call to a third-party service via Sprinklr. Refer to the documentation of the request method present in Sprinklr’s SDK for more info.
Visibility: This option enables you to set the conditions on who can see a particular Custom Application in the settings, as well as in the Tickets section. You can expose an application to Yourself, Everyone, or a particular team (which could be configured from the Settings section).
Environment Variables: This can be used to set custom parameters for your application. It's a simple key/value pair that can be consumed by your application code using the SDK
Whitelisted Response Headers: List of response headers to be whitelisted and sent back to the application while making a request to third-party service via Sprinklr.
