How Guided Workflows guide agents through the interaction with customers — delivering step-by-step talking points and the next best actions to drive a better, more reliable customer experience.
Guided Workflows provide agents with relevant questions to ask customers, take inputs from them and navigate them to the next action to be performed accordingly. These are easy to configure and save significant agent training and retraining time and cost.
Navigate Guided Workflows
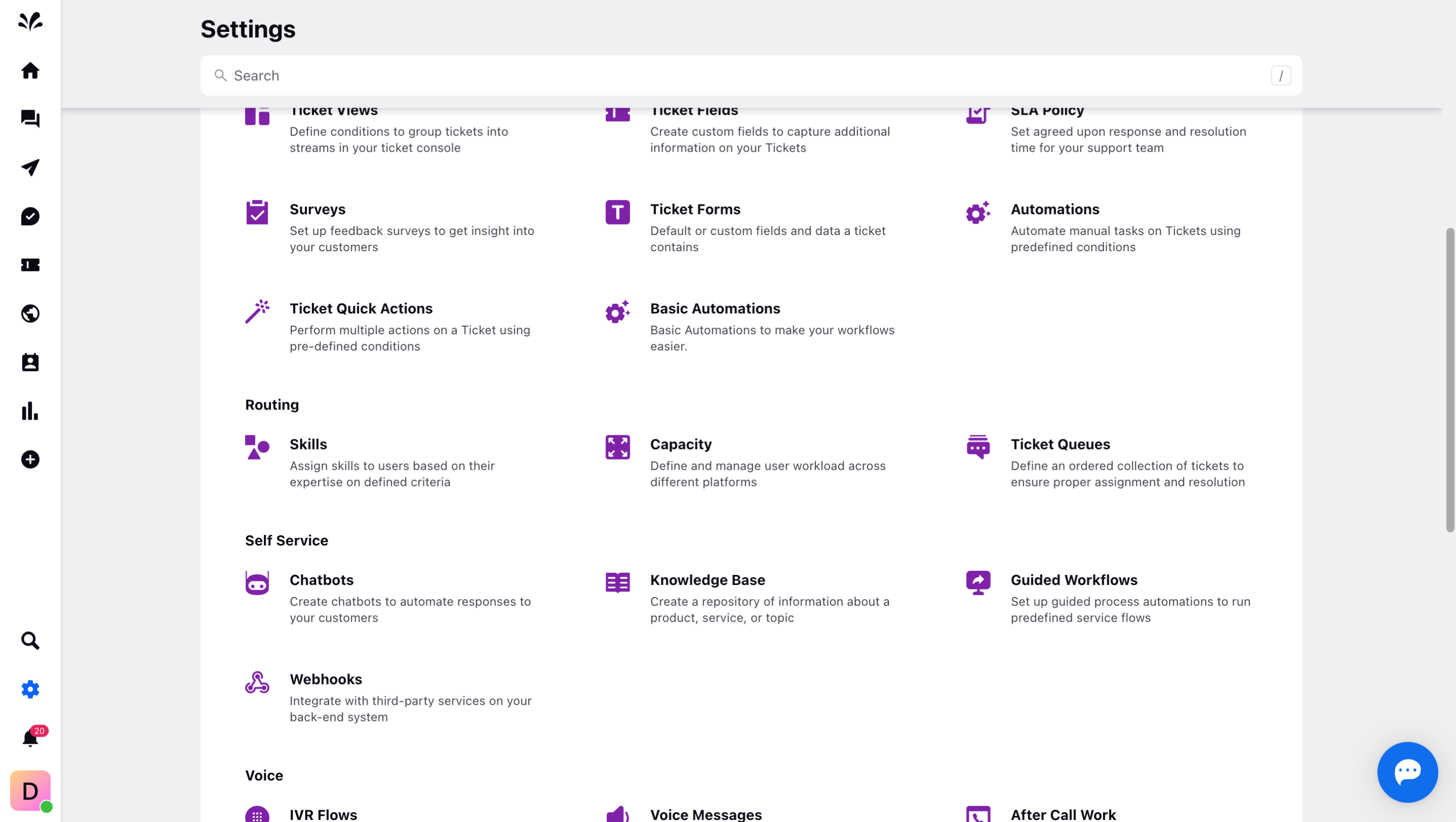
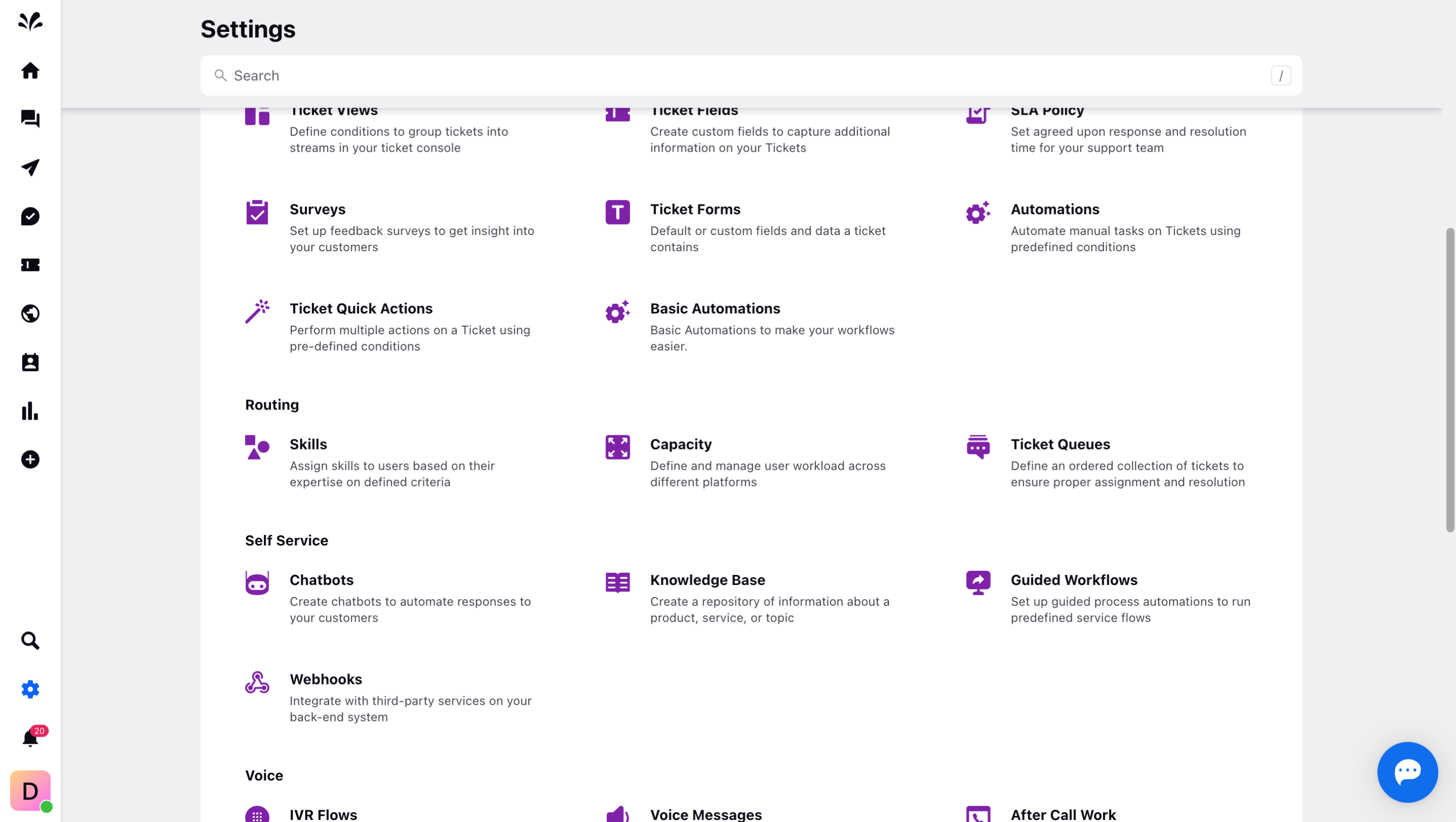
Go to the home page of Sprinklr Service and click the Settings icon from the left pane. Now, select Guided Workflows under Sprinklr Service.

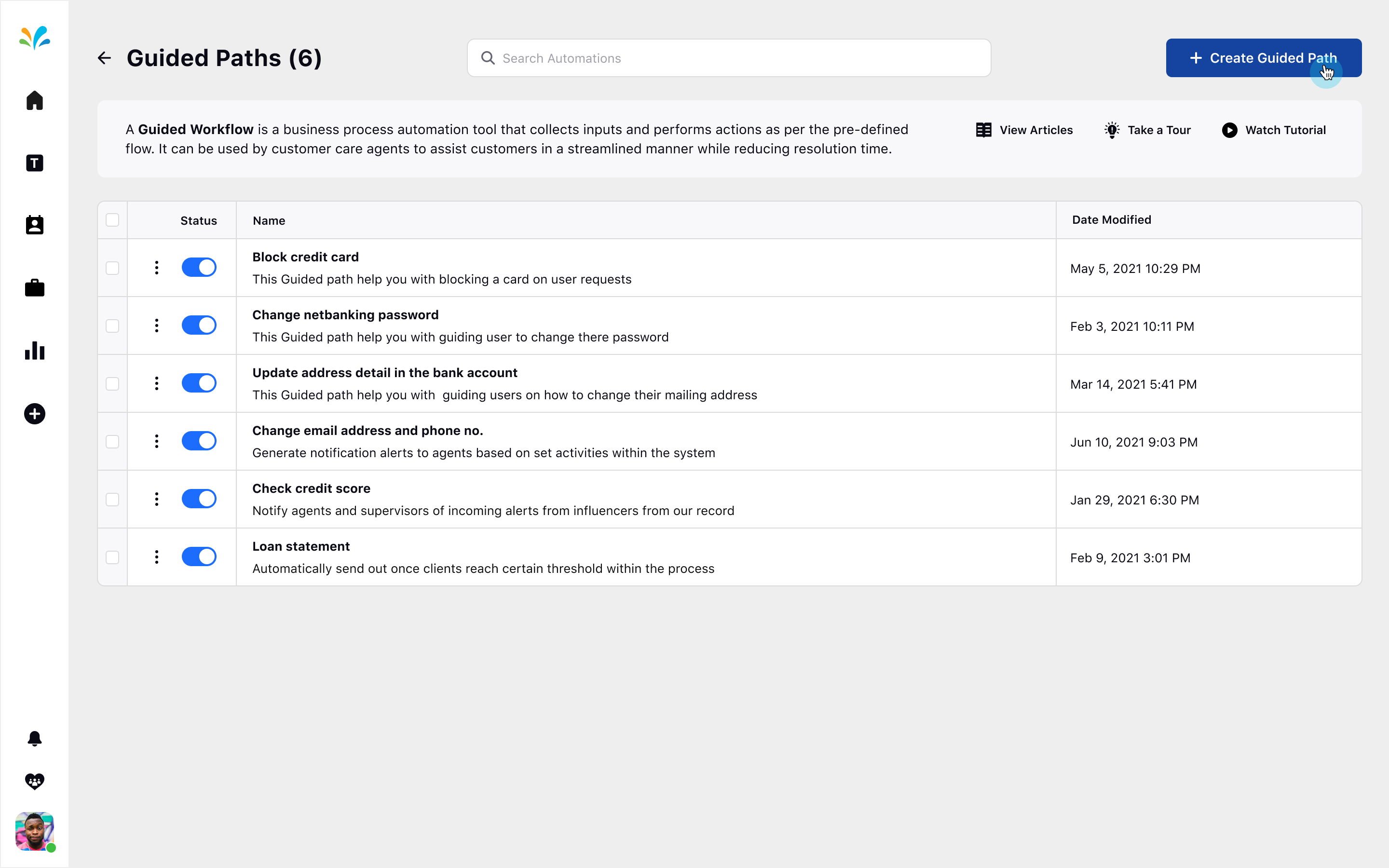
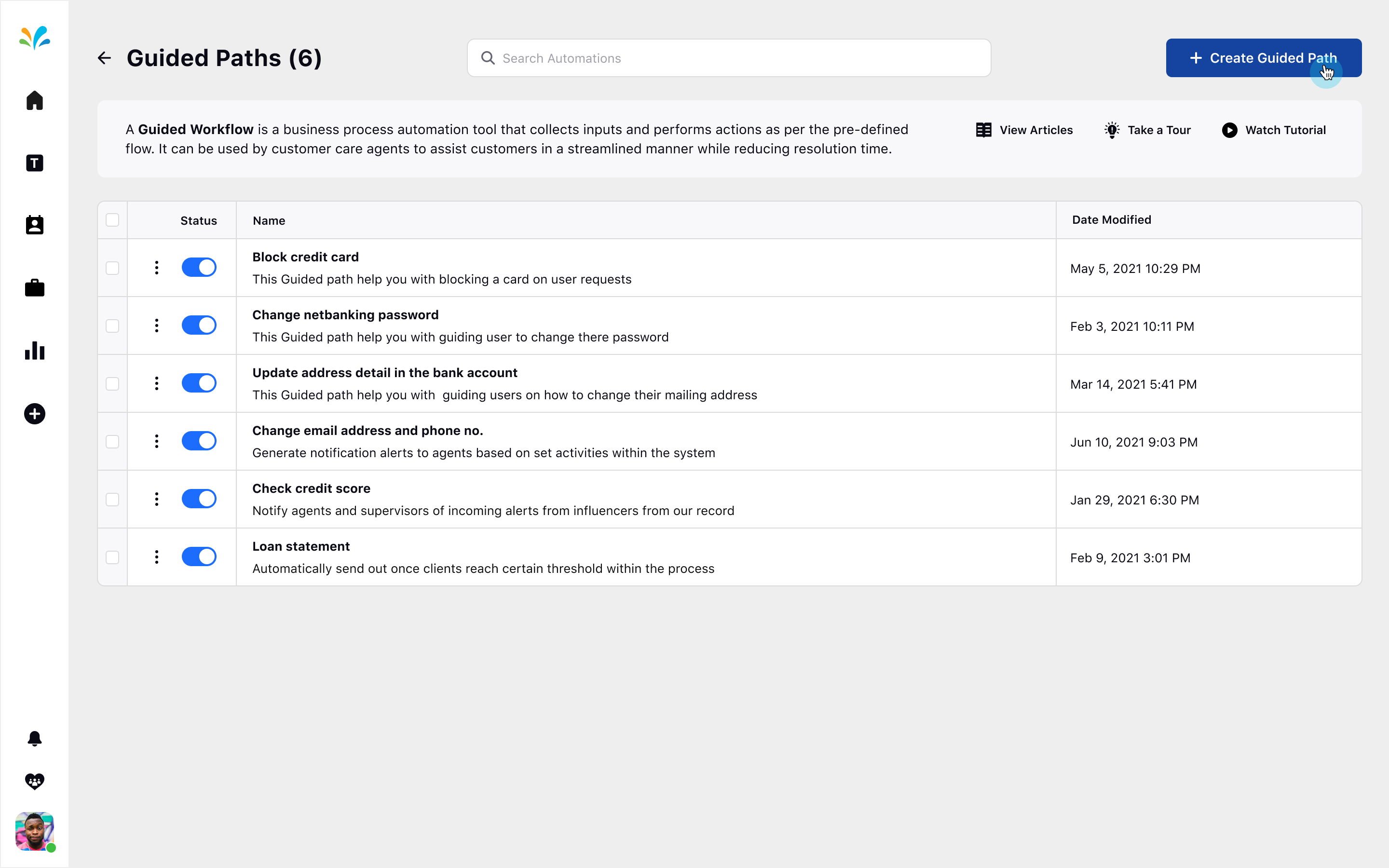
The Guided Workflows page will appear. Click Create Guided Workflow in the top right corner.

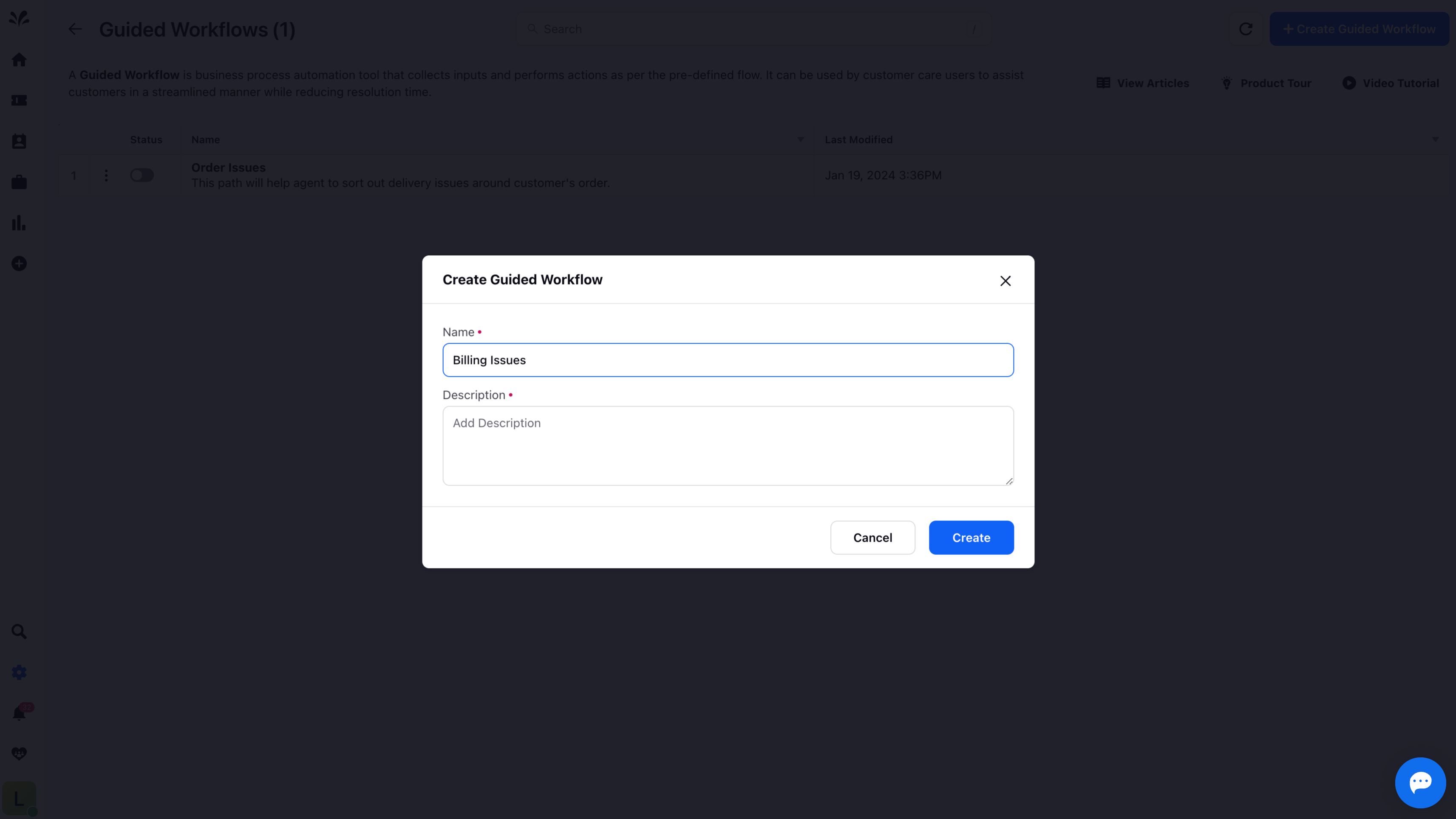
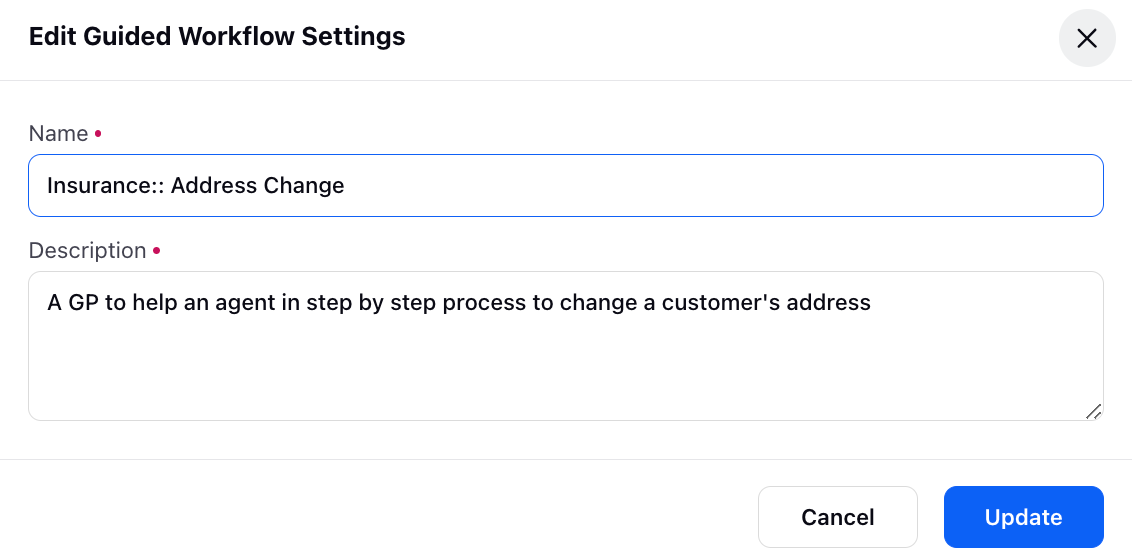
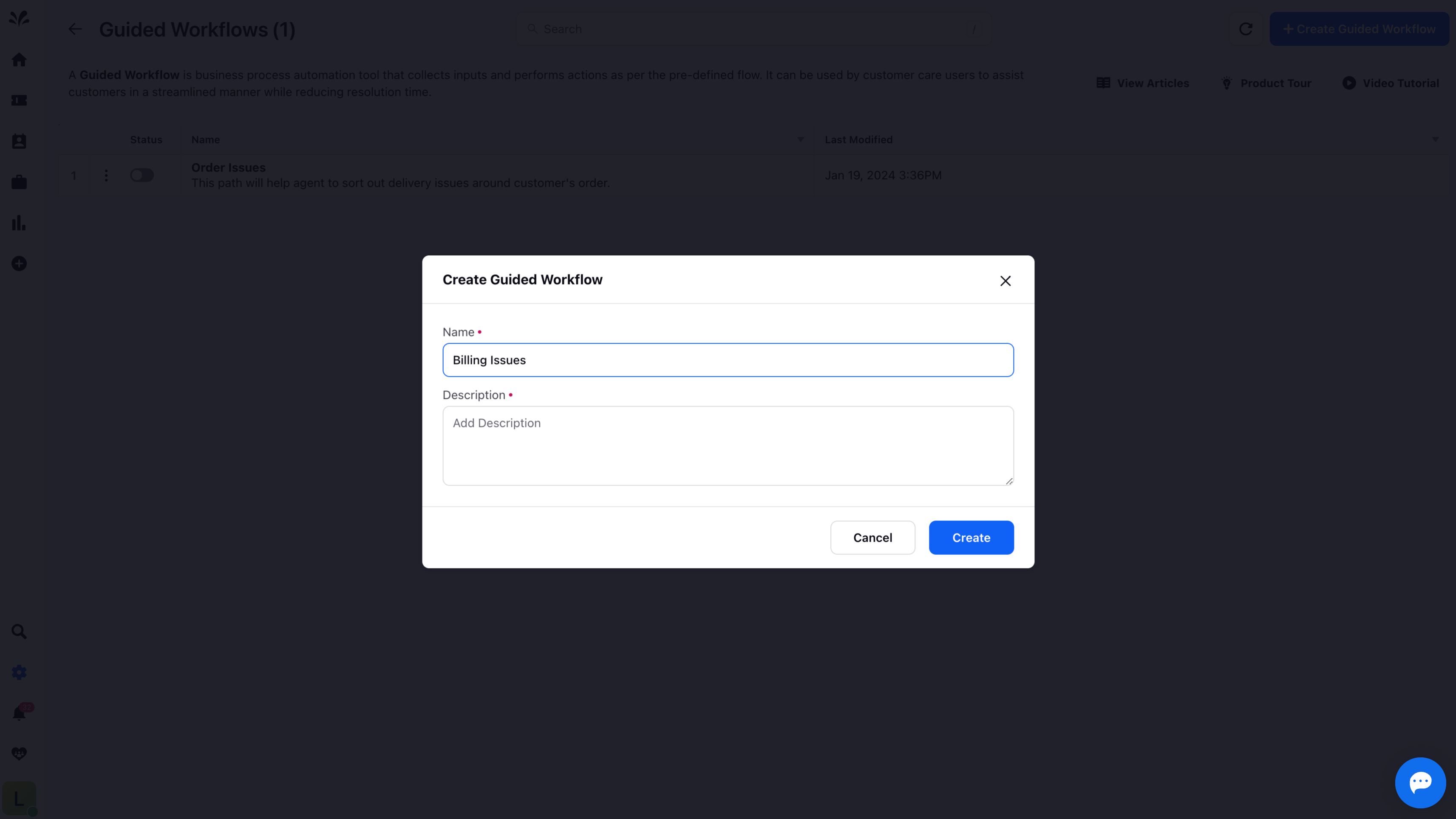
A guided workflow form will appear where you need to provide details such as Name and the description. Click Create button at the end and the Guided Workflow will be created.

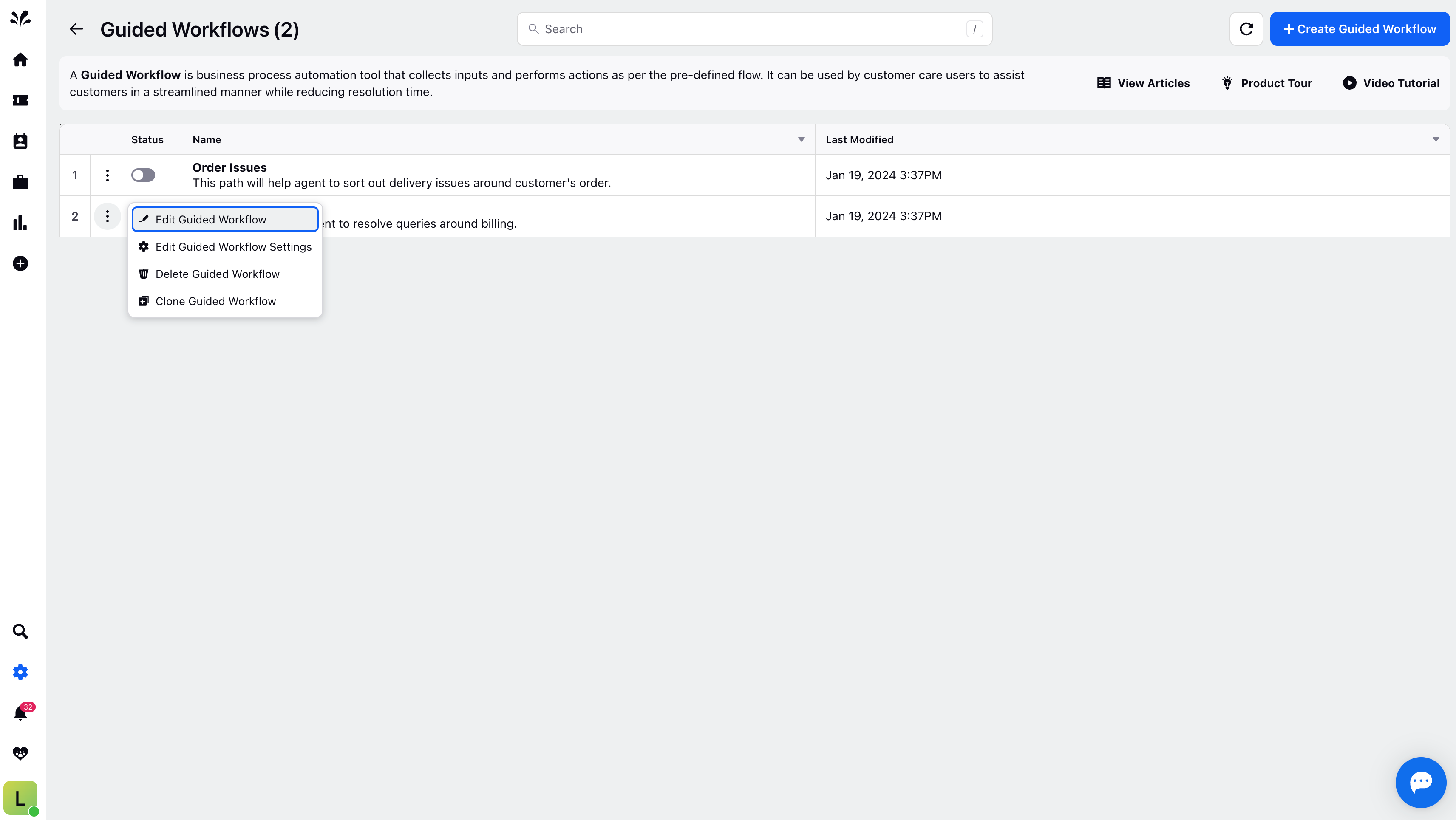
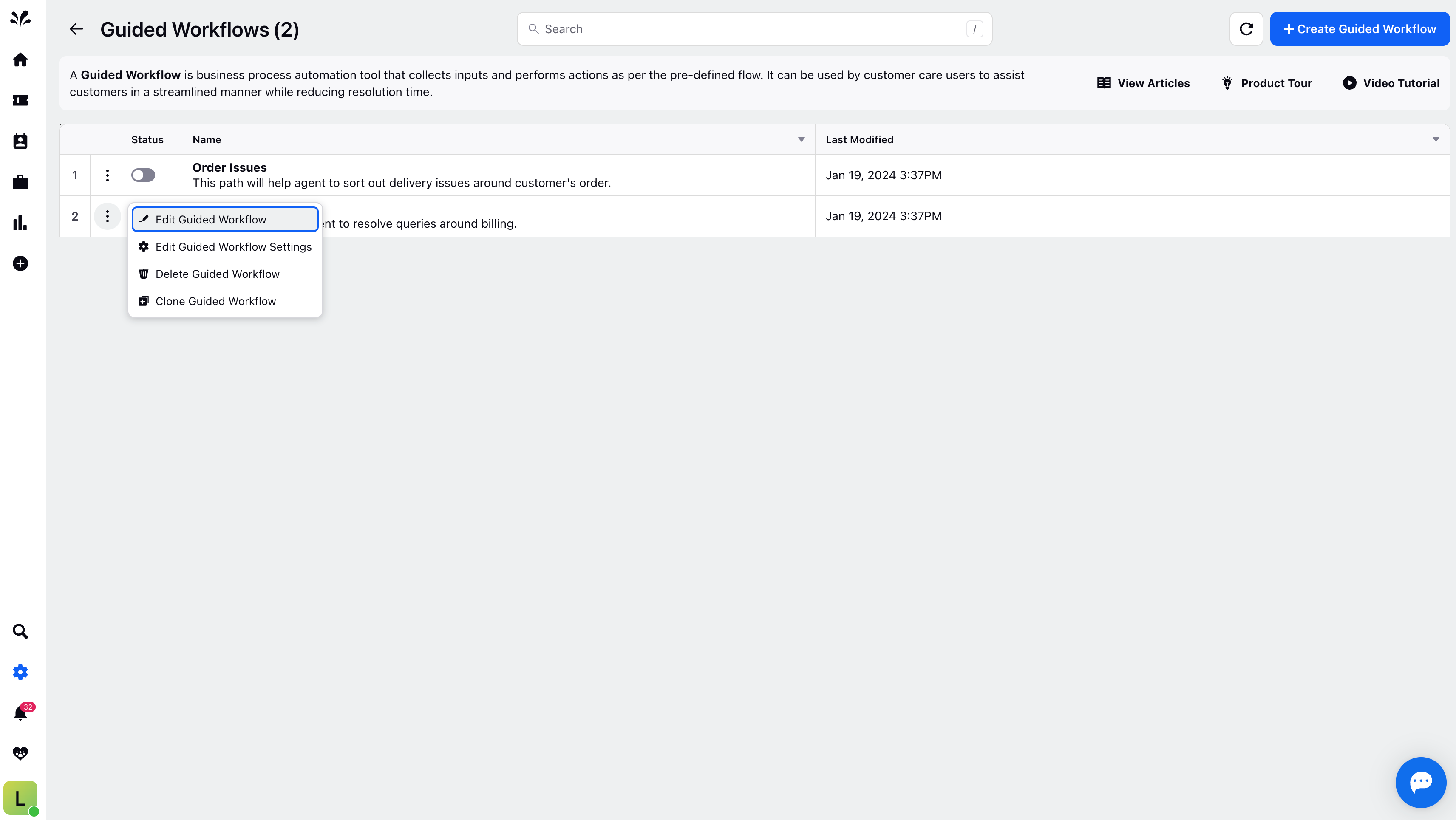
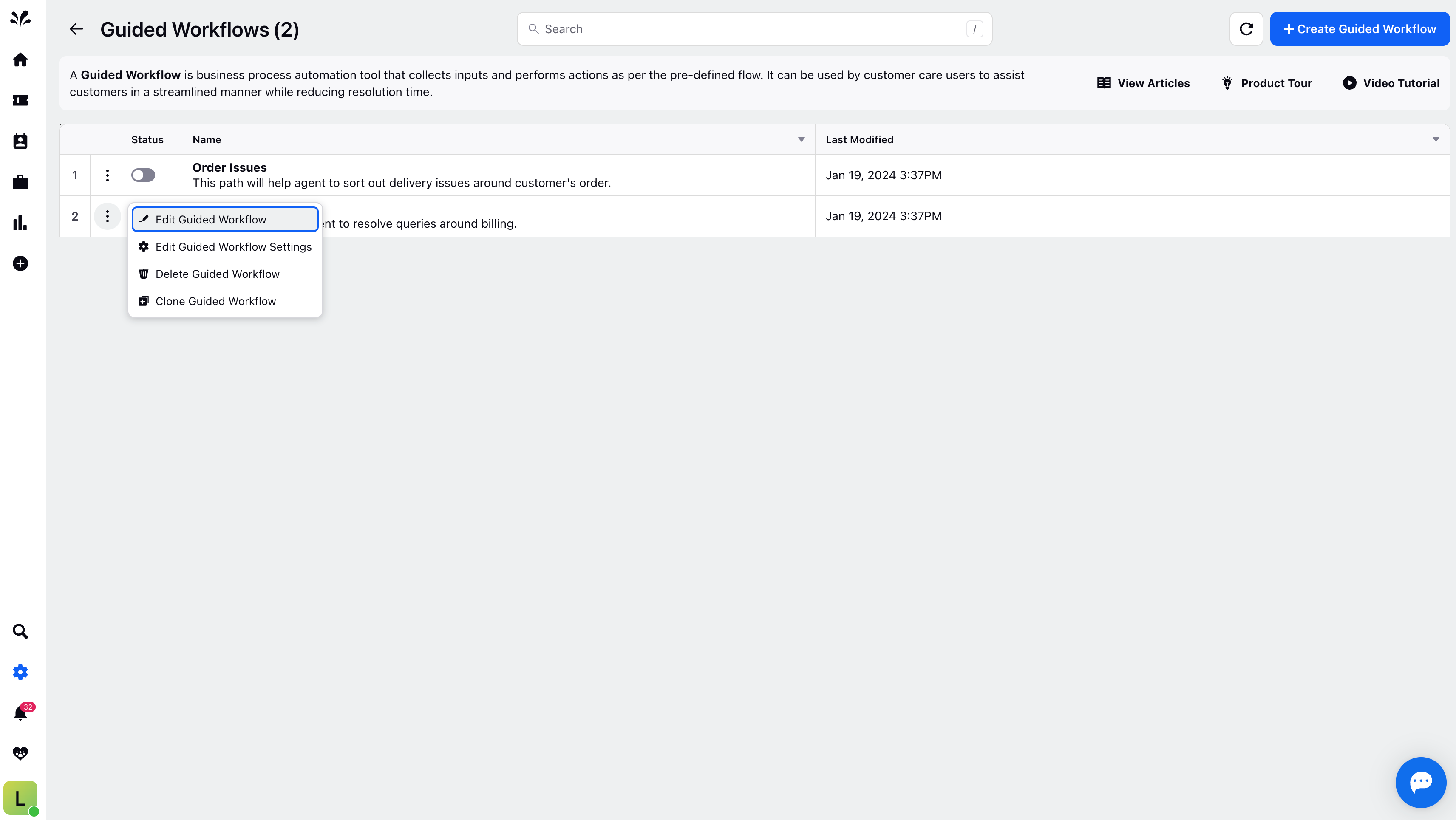
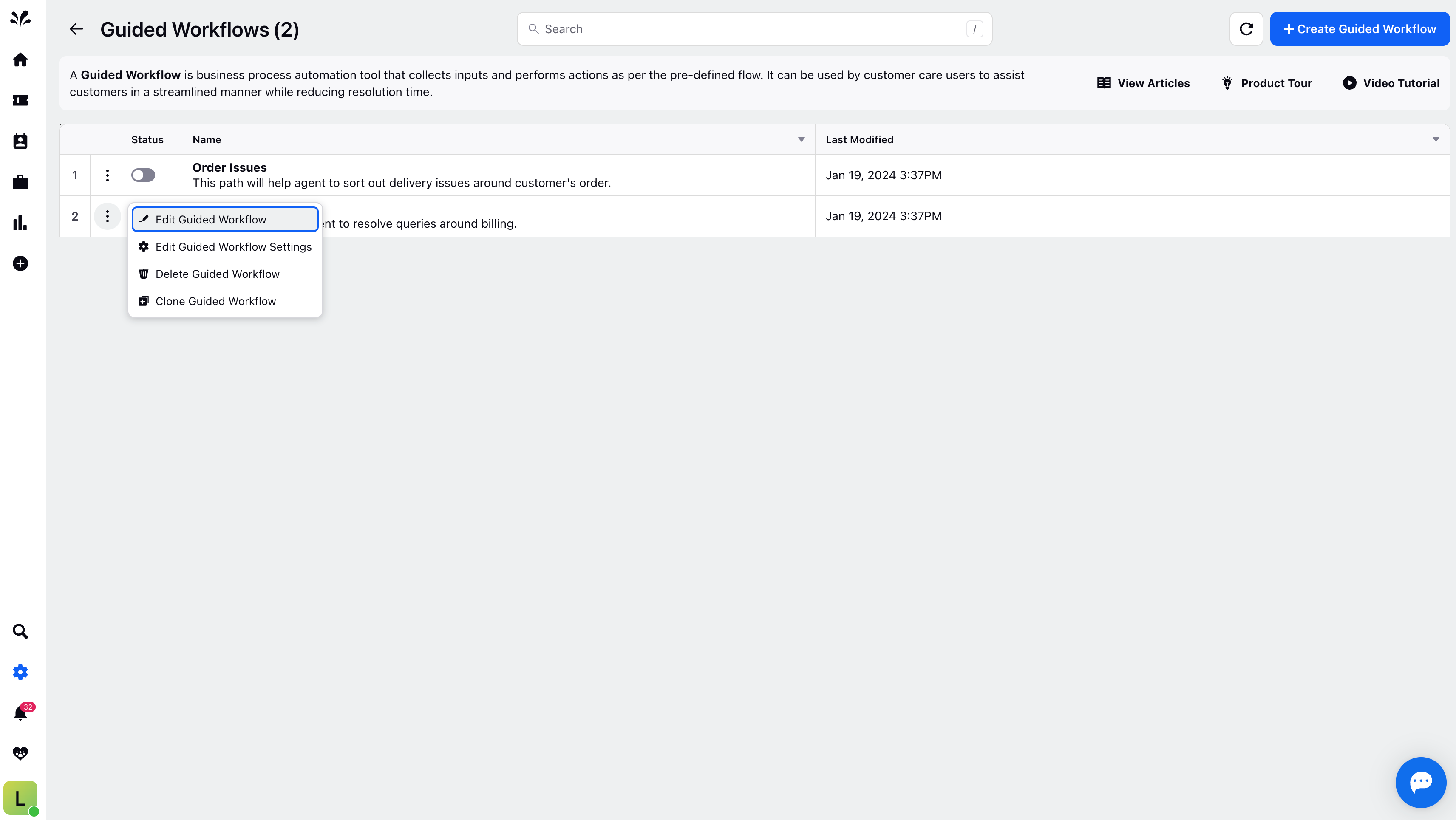
Once the details are provided in the Guided Workflow form, click on the 3 dots icon against the newly created workflow and choose Edit Guided Workflow.

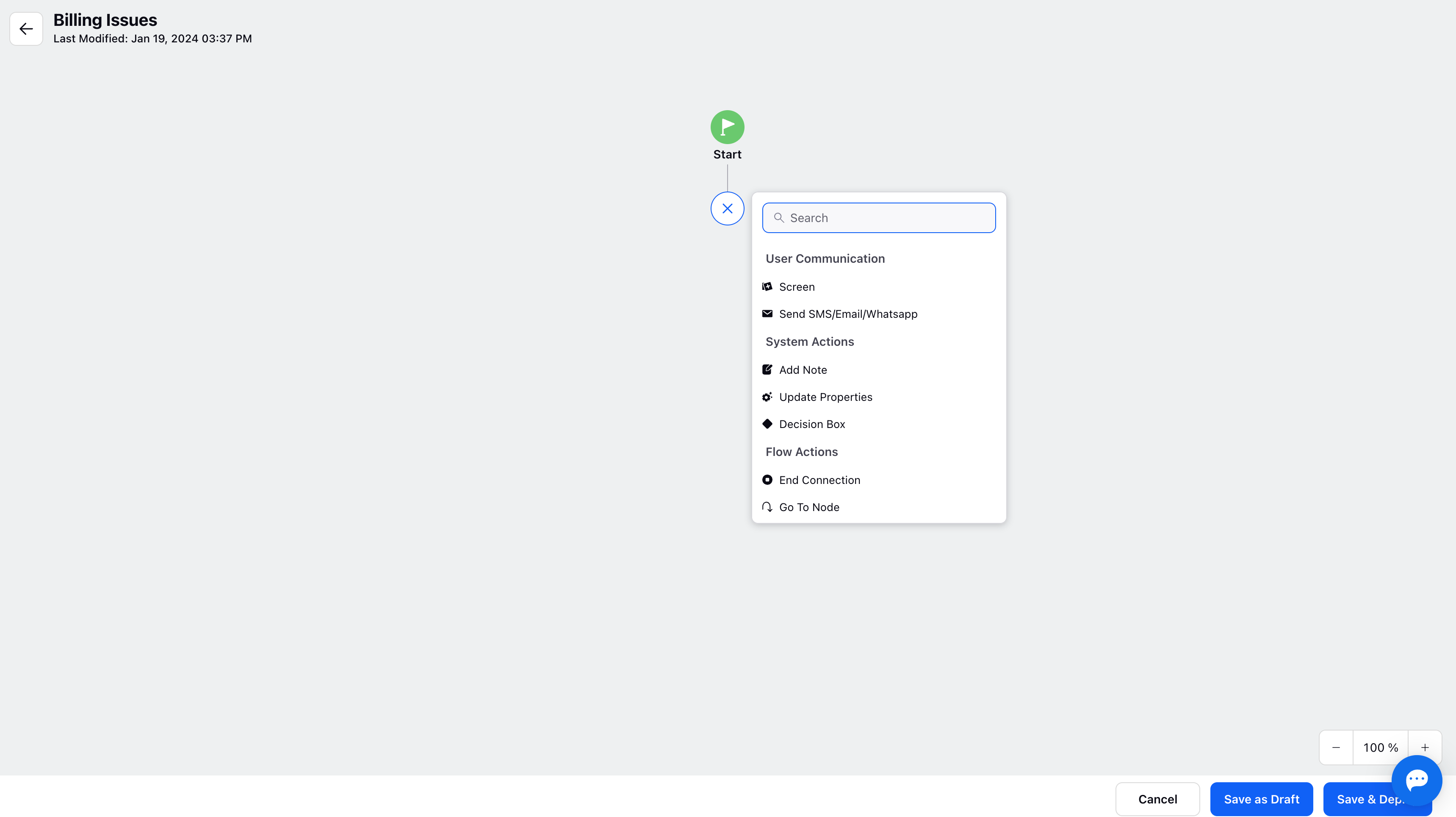
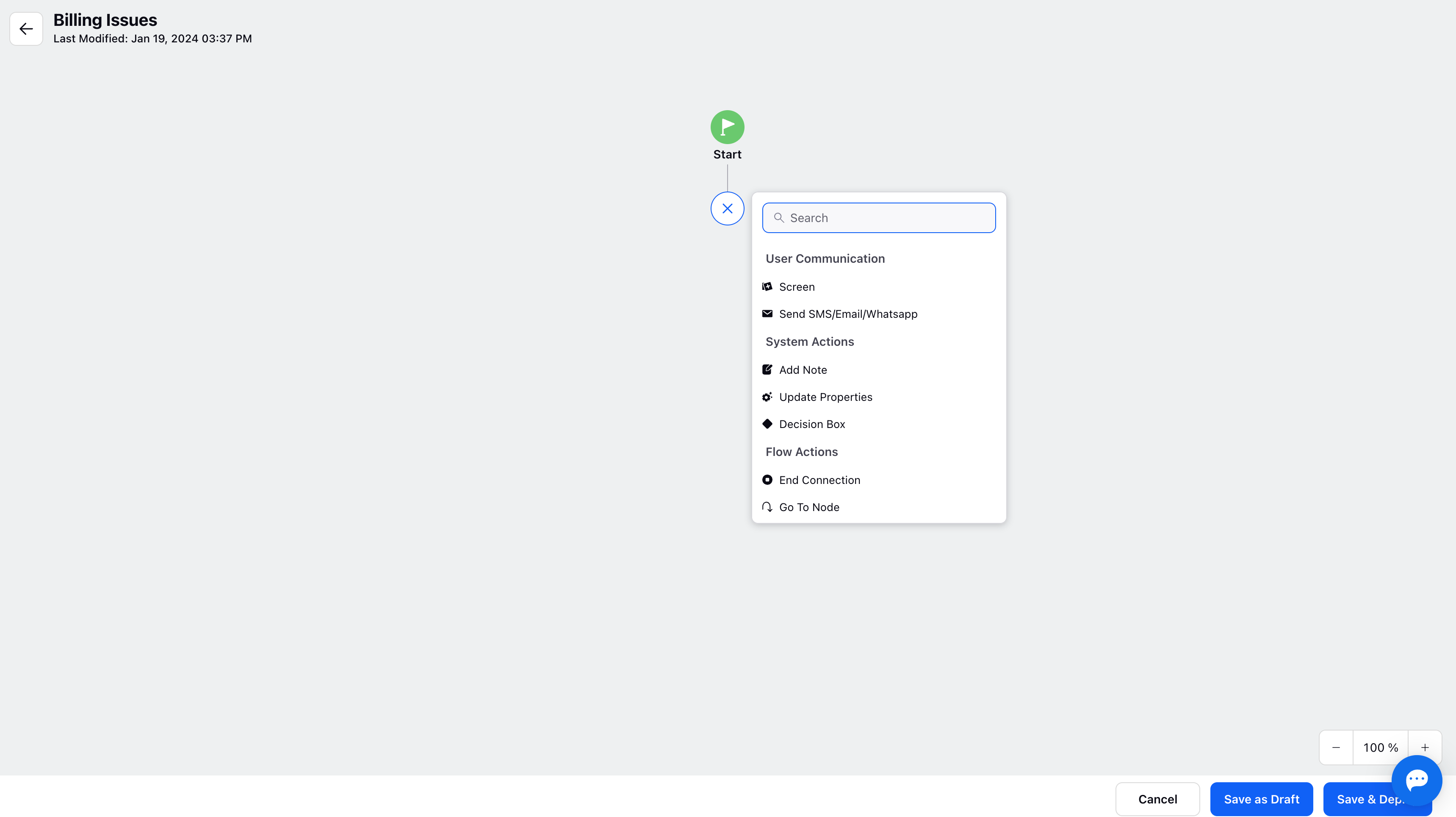
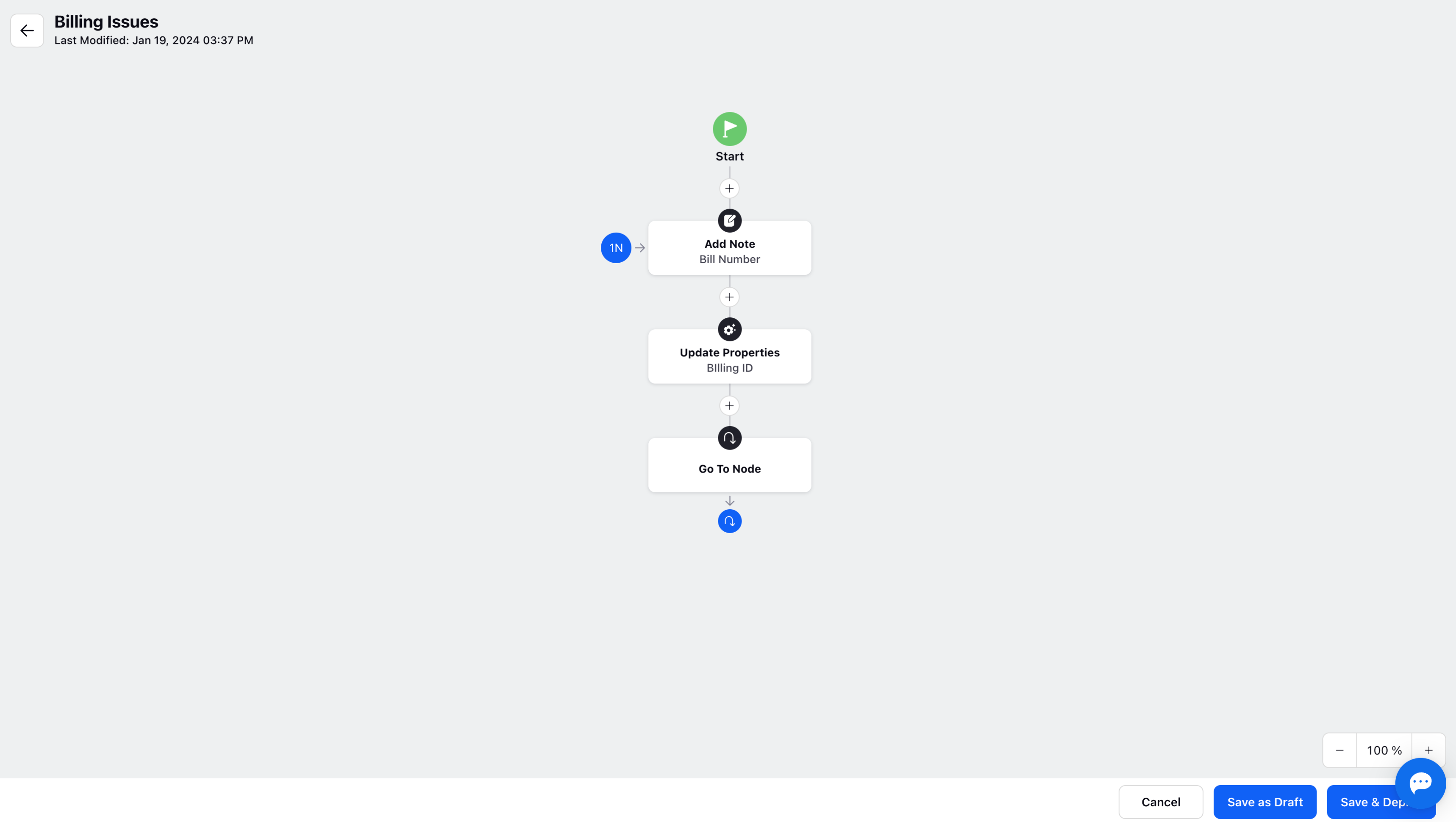
A screen will appear where you can set up Guided Workflow chart. Click on the + icon and list of options will be visible. There are 3 broad categories User Communication, System Actions, and Flow Actions.

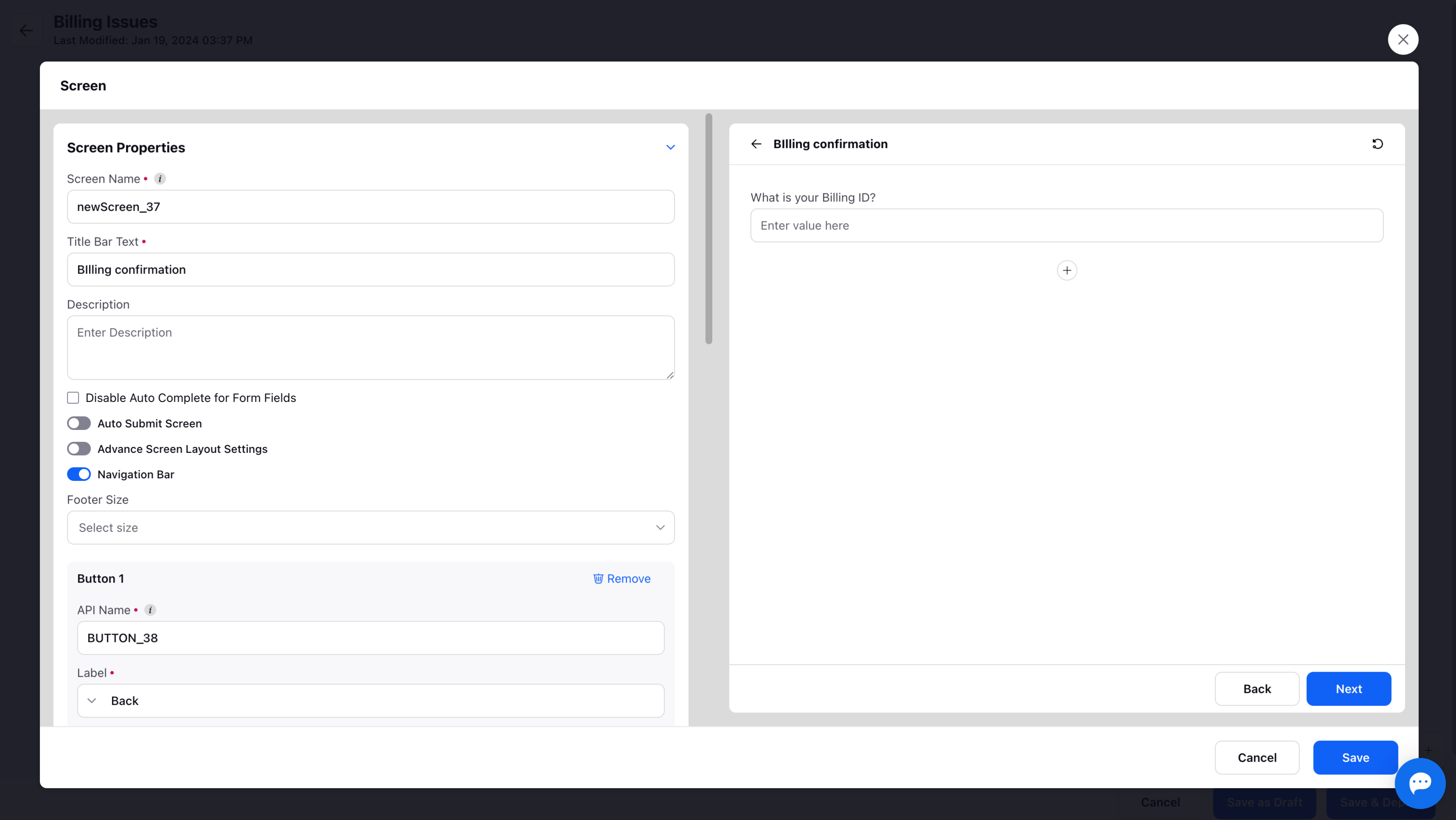
Screen
A screen is helpful in displaying information to a Guided Workflow user and for collecting information from the user. Various display and input components can be added to a screen as per requirement.

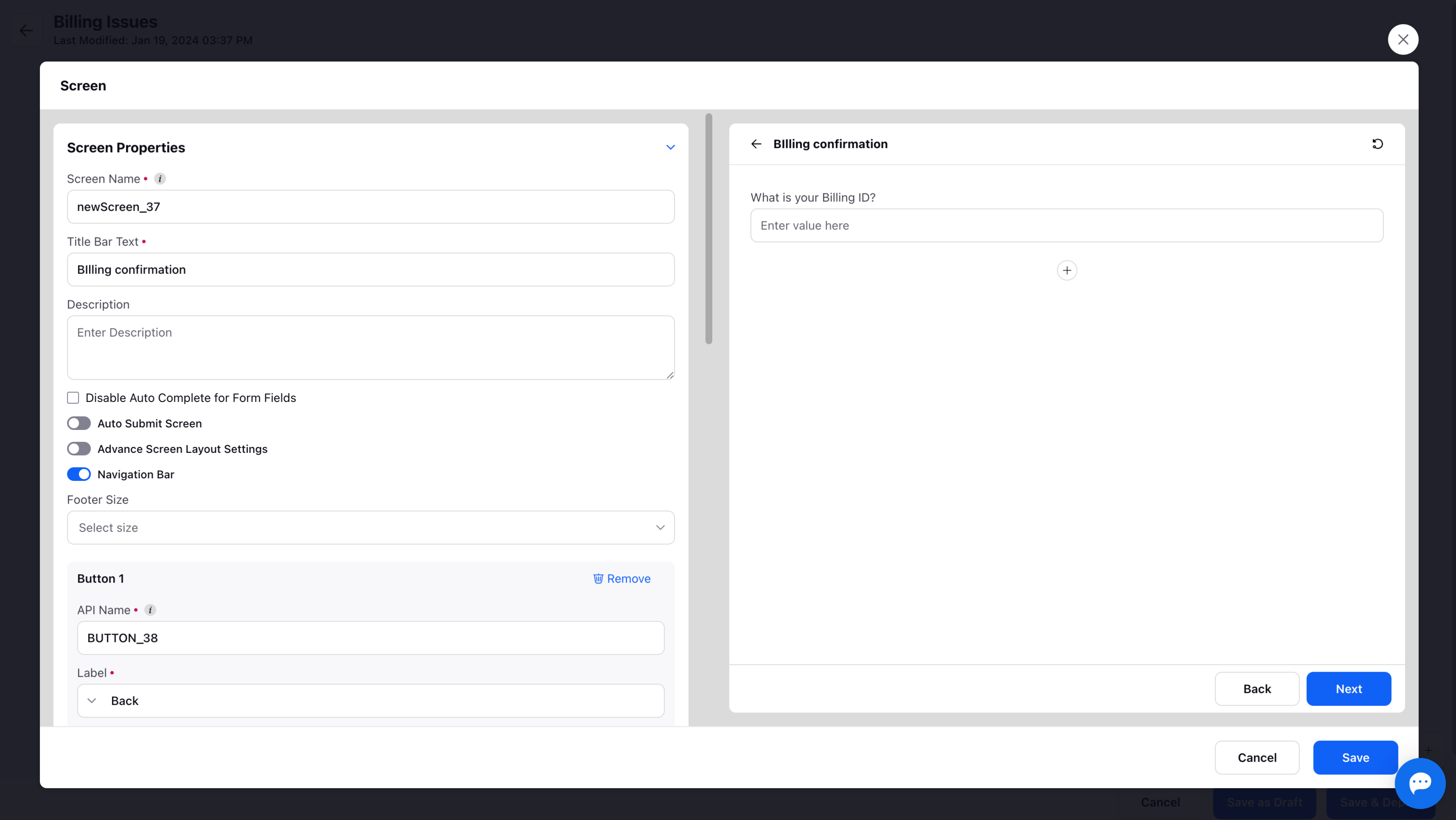
A screen consists of various properties. The screen components are listed down in the table.
Screen Properties | Description |
Screen Name | Each screen should be assigned an API name, which is a unique identifier and may be used to fetch user input value in subsequent actions/screens in the workflow. |
Title Bar Text | Title of the screen visible to users. |
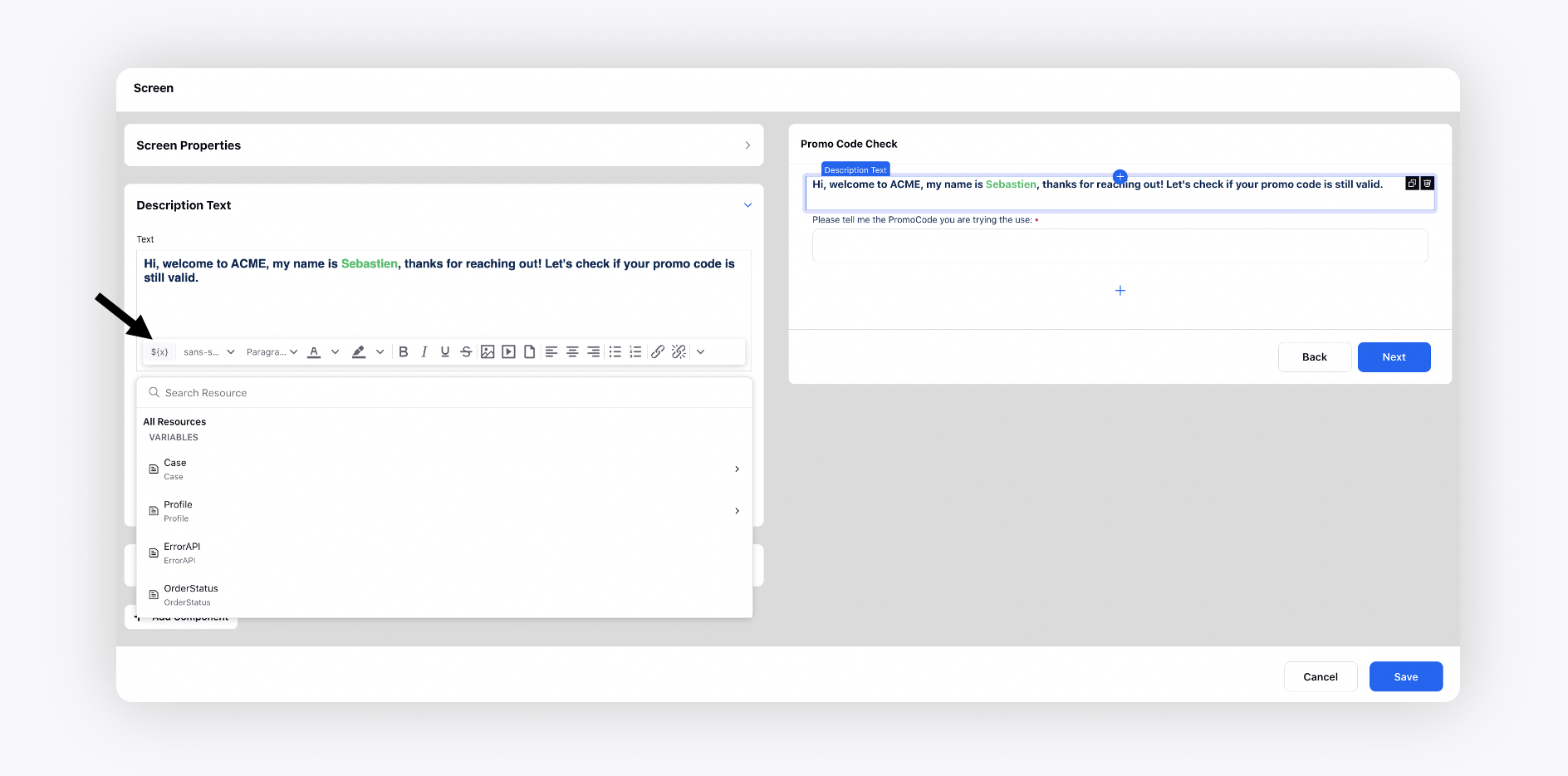
Description | It contains Description Text which can be used to simply show a text output on a screen. The font, size, alignment of this text can be customised or links can be added to the text. You can also make the text copiable for the users. |
Disable Auto complete for Form fields | Specify the desired spacing value around the body in pixels. Additionally, you can choose to align the content of the form to the top, center, or bottom of the page. You can also adjust the height of the form to either automatically fit the content or set it to full height. |
Auto Submit Screen | The users will be auto-moved to the next screen after the set time if all the mandatory fields are filled. |
Advance Screen Layout Settings | Specify the desired spacing value around the body in pixels. Additionally, you can choose to align the content of the form to the top, center, or bottom of the page. You can also adjust the height of the form to either automatically fit the content or set it to full height. |
Navigation Bar | It will be enabled for a screen with button actions, i.e., Next Screen Action and Back Screen Action. You can add more buttons such as Close Screen Action or Message Parent Website Action. Using Message Parent Website Action, you can add custom components e.g., trigger a live chat widget. |
Footer Size | The footer size can be medium or large. |
Button 1 |
|
API Name | Each screen should be assigned an API name, which is a unique identifier and may be used to fetch user input value in subsequent actions/screens in the workflow. |
Label | Label indicates the text displayed on the screen right above the component and also the help text can be added for use cases when Guided Workflows are made for agents and some guiding text for their own reference needs to be provided. |
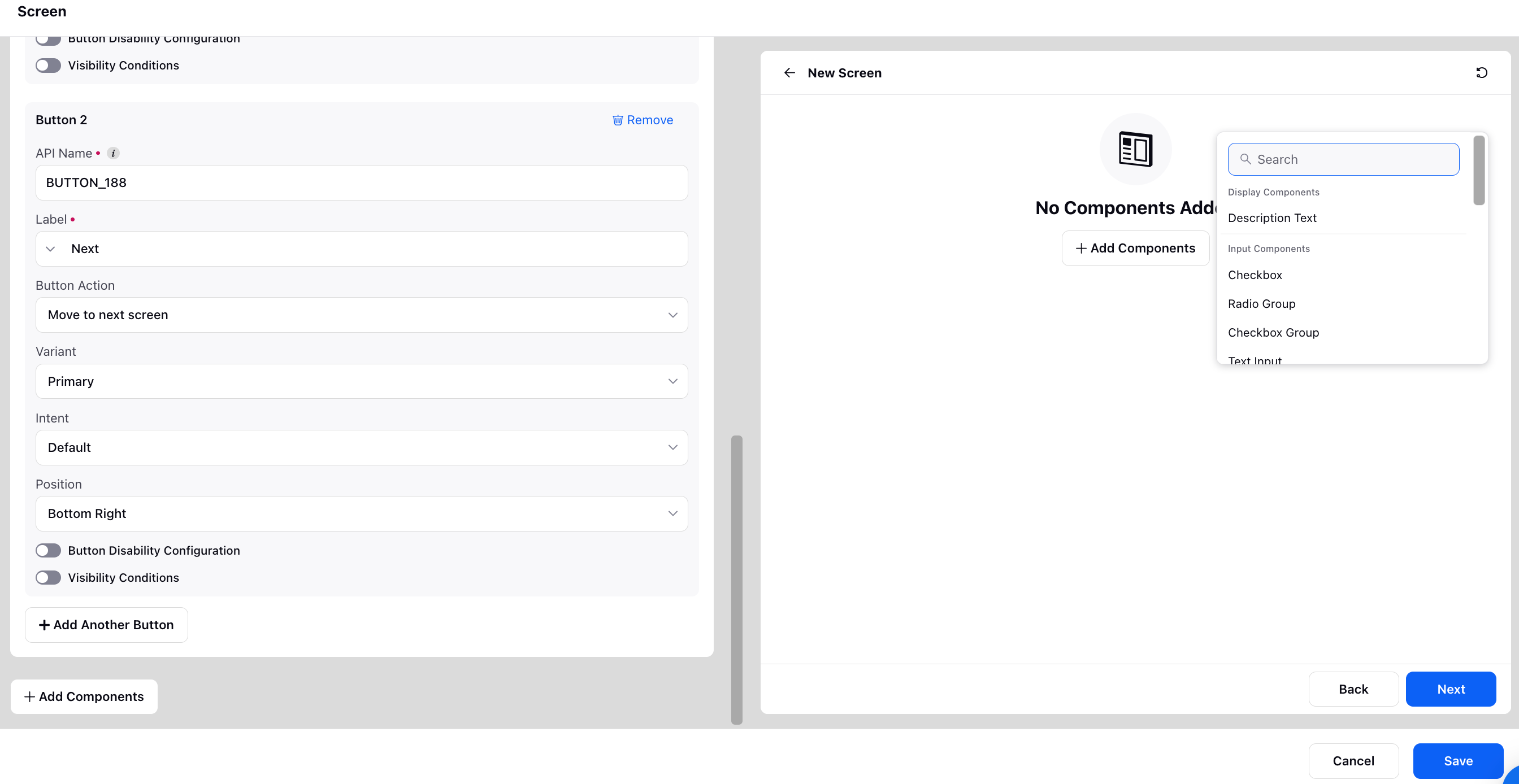
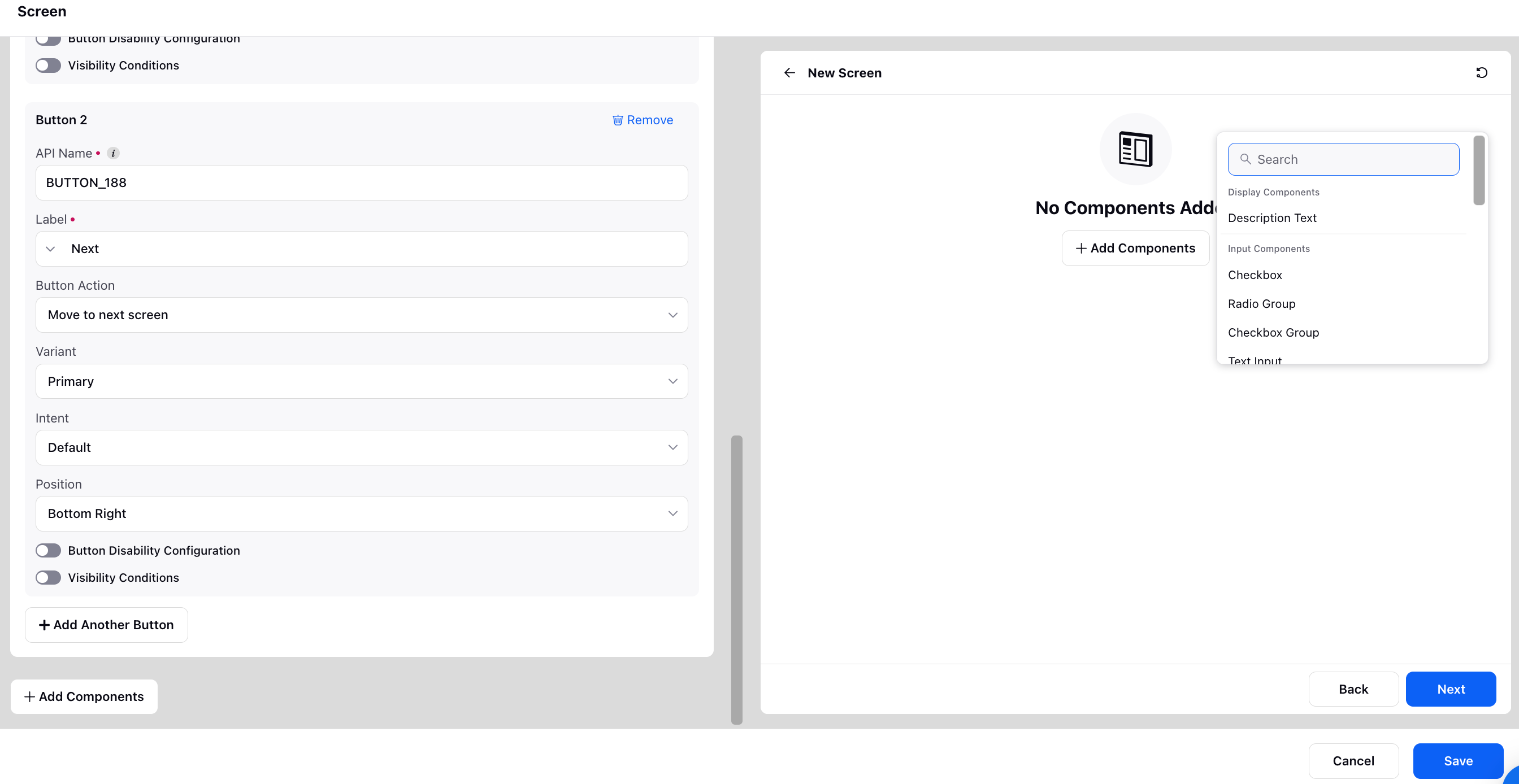
Button Action | Button action are actions such as Next Screen Action and Back Screen Action. You can add more buttons such as Close Screen Action or Message Parent Website Action. Using Message Parent Website Action, you can add custom components e.g., trigger a live chat widget. |
Variant | Variant is selected to customise the appearance of buttons. Once added, you can rearrange the order of buttons by dragging and dropping. |
Intent | A specific goal or objective that a user wants to achieve by following the guided steps or process. It represents the user's intended outcome or desired result from engaging with the workflow. |
Position | Position is selected to customise the appearance of buttons. Once added, you can rearrange the order of buttons by dragging and dropping. |
Button Disability Configuration | Configuring button disability in guided workflows involves ensuring that buttons within the workflow interface are accessible and usable for individuals with disabilities. |
Visibility Conditions | Button Visibility conditions can be set when you want to display a button only when those particular conditions are met. |
Add another button | You can add another button if you want to. |
Add components | You can add more components if you want to. |
The list of display and input Components are listed down:

Components | Description |
Display components |
|
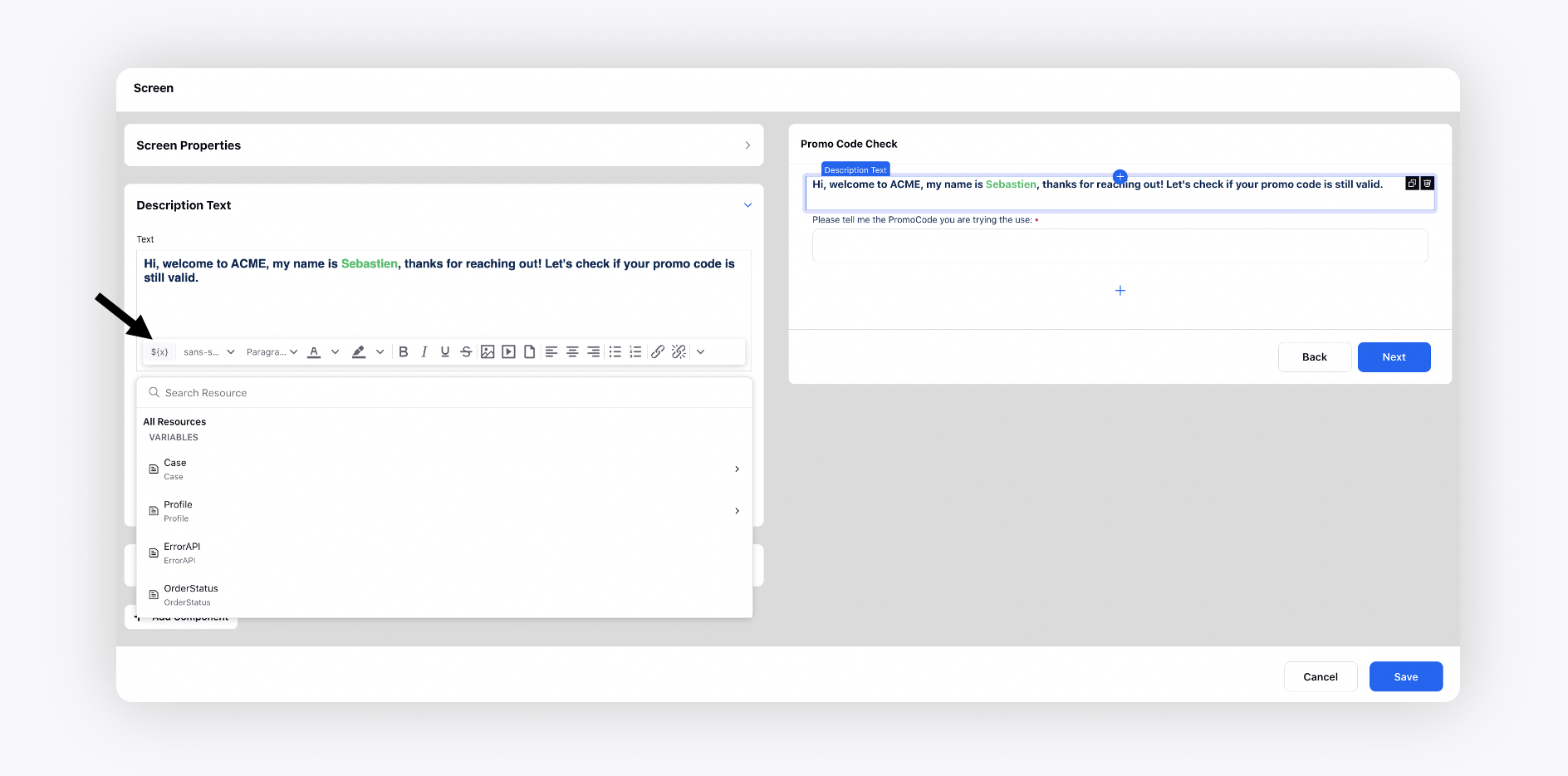
Description Text | Description Text can be used to simply show a text output on a screen. The font, size, alignment of this text can be customized or links can be added to the text. You can also make the text copiable for the users. Additionally, you can add controlling field for the description text to show information basis the selected row of the table, picklist value, etc. You can also include a resource by inserting relevant placeholders. |
Input Components |
|
Checkbox & Checkbox Group | While a checkbox component can allow users to only one checkbox at a time, you can map multiple simultaneously through checkbox groups. You can add multiple inputs either manually or you can also resolve them in real-time via a variable. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
Radio Group | Radio buttons can be a useful tool for customers as they allow them to quickly and easily select from a predefined set of options. You can add input options either manually or you can also resolve them at real time via a variable. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
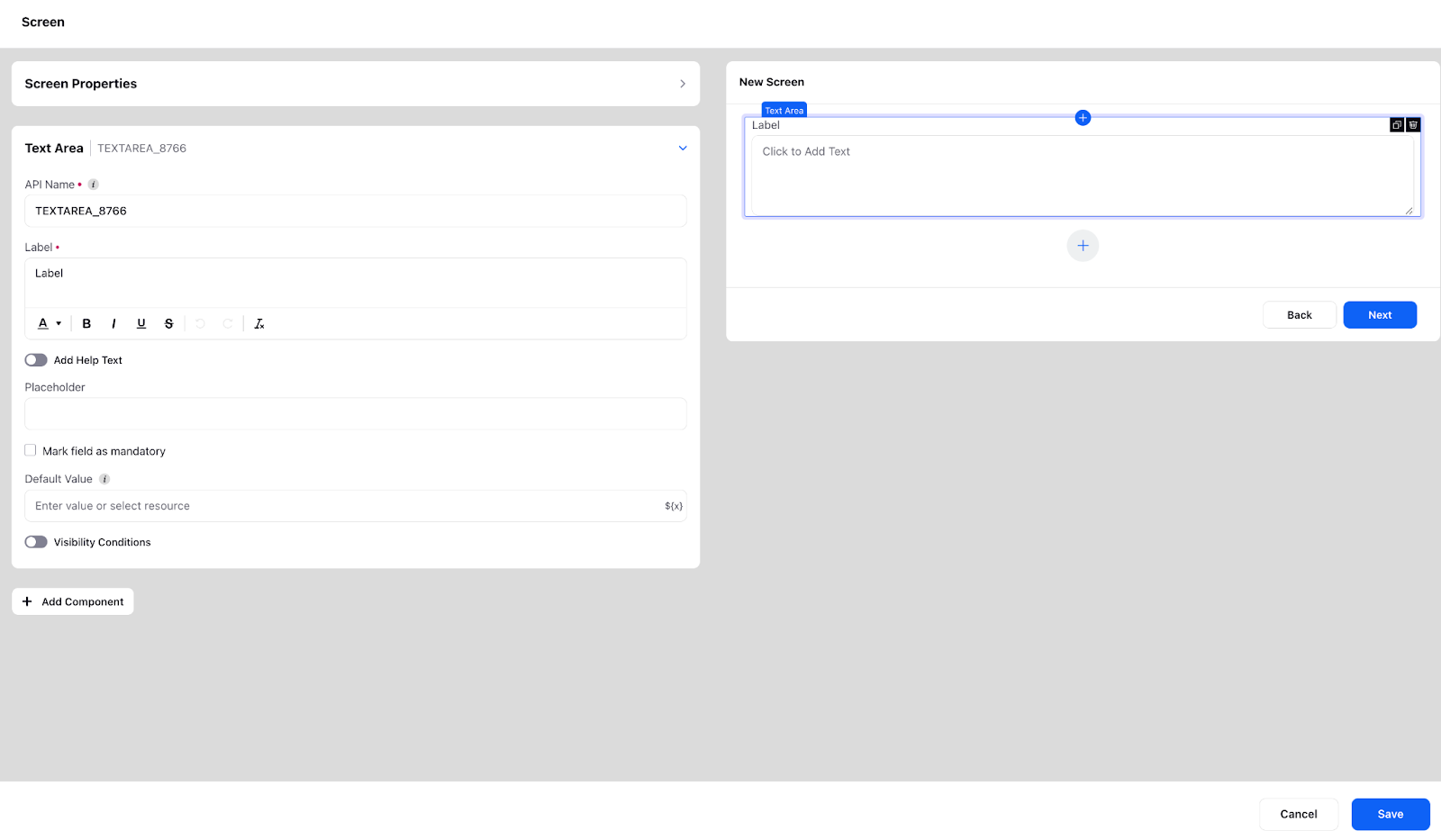
Text Input & Text Area | Text input is used to take a text based input from the user that can be stored for future use. You can apply a pattern check as well to ensure that the correct input is taken from the user. Pattern check can be of the form @gmail.com, .com etc. Text area is similar to text input, the only difference is that pattern check is not supported in text area. It is generally used when you are expecting a paragraph type of a response from the user. You also have the option to specify width, alignment and disability conditions for the corresponding component which will disable it for users to fill.  |
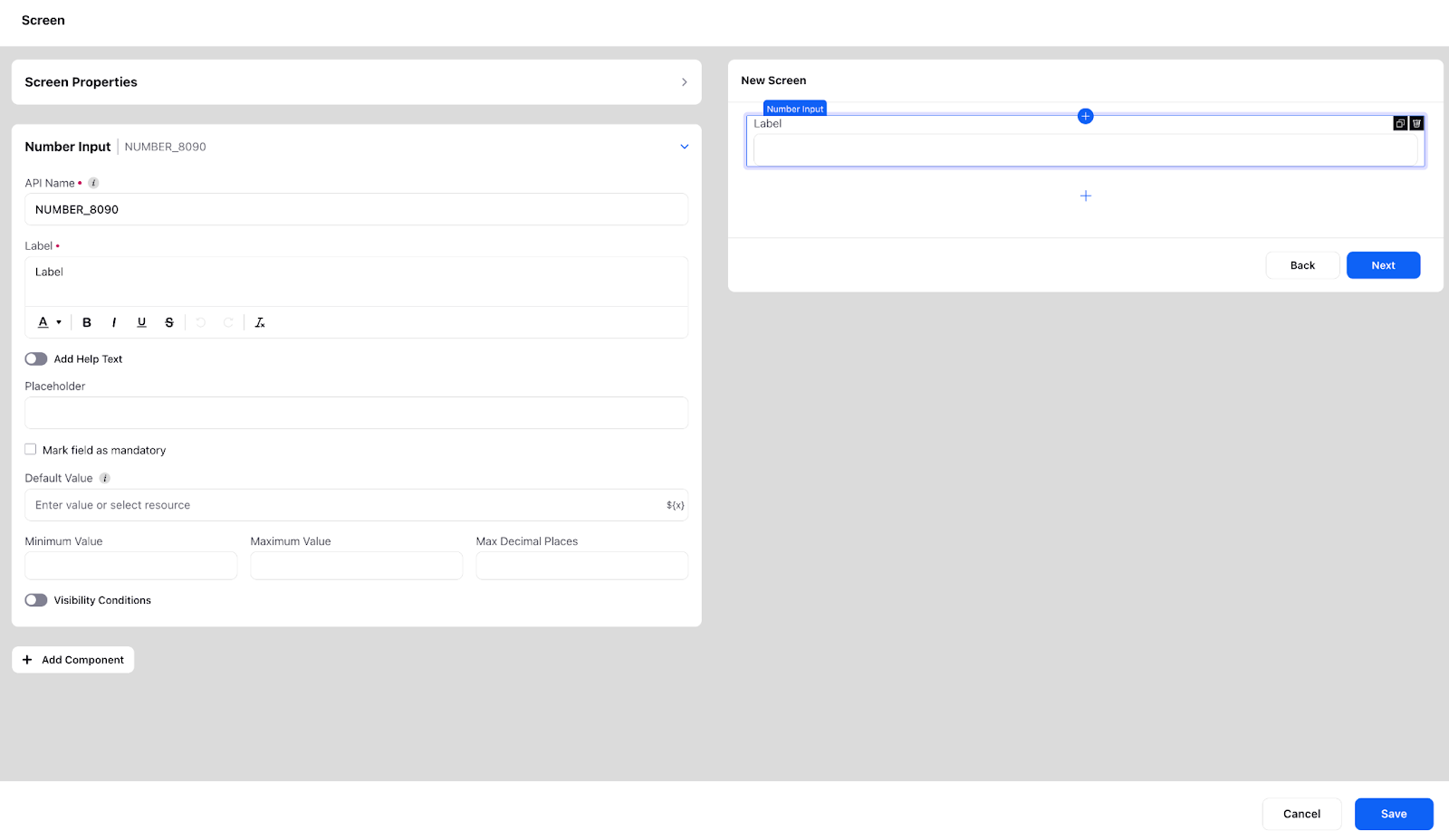
Number Input | Number input is used to input/store numerical information. You can apply the following constraints in the number input: Minimum Value: If the number entered is less than minimum value an error message will be displayed. Maximum Value: If the number entered is more than minimum value an error message will be displayed. Maximum Decimal Places: If the number entered has more decimal places than defined and an error message will be displayed. You also have the option to specify width, alignment and disability conditions for the corresponding component which will disable it for users to fill. 
|
E-mail Input | The "Email Input" component in a guided workflow is utilized to capture the email address of a customer. This component provides a designated input field where customers can enter their email address as part of the workflow process. This is an extension of text input with the additional feature of making the input read only. Making an email input field read-only means that the field can be viewed by the user but cannot be modified or edited. This can be useful in a variety of contexts, such as when displaying a customer's pre-existing email address for reference or verification purposes. Additionally, making an email input field read-only can also help to protect the customer's privacy and security by preventing unauthorized access or changes to their email address. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
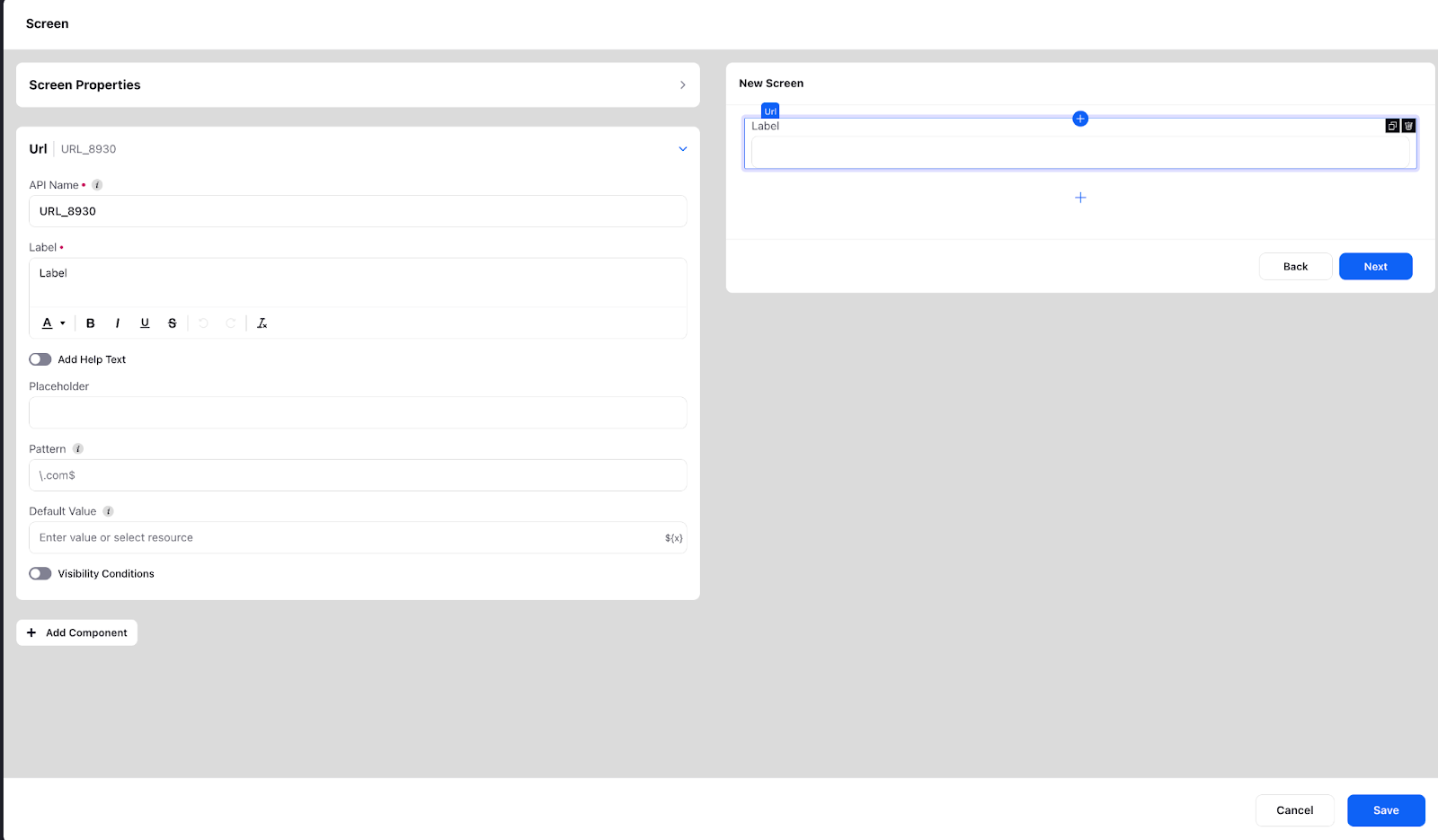
Url | This is an extension of the text input. It also has a pattern for validation of the url and a placeholder to show the end user the expected format of the url. In addition to the basic text input features, the URI Input component also has the following: 1. Pattern validation: The URI Input component has a pattern validation feature that ensures that the user inputs a valid URI. This validation feature helps to prevent invalid or incomplete URIs from being submitted. 2. Placeholder: The URI Input component has a placeholder attribute that shows the expected format of the URI to the end user. The placeholder is a non-editable text that disappears when the user starts typing, giving the user a visual cue of what type of input is expected. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
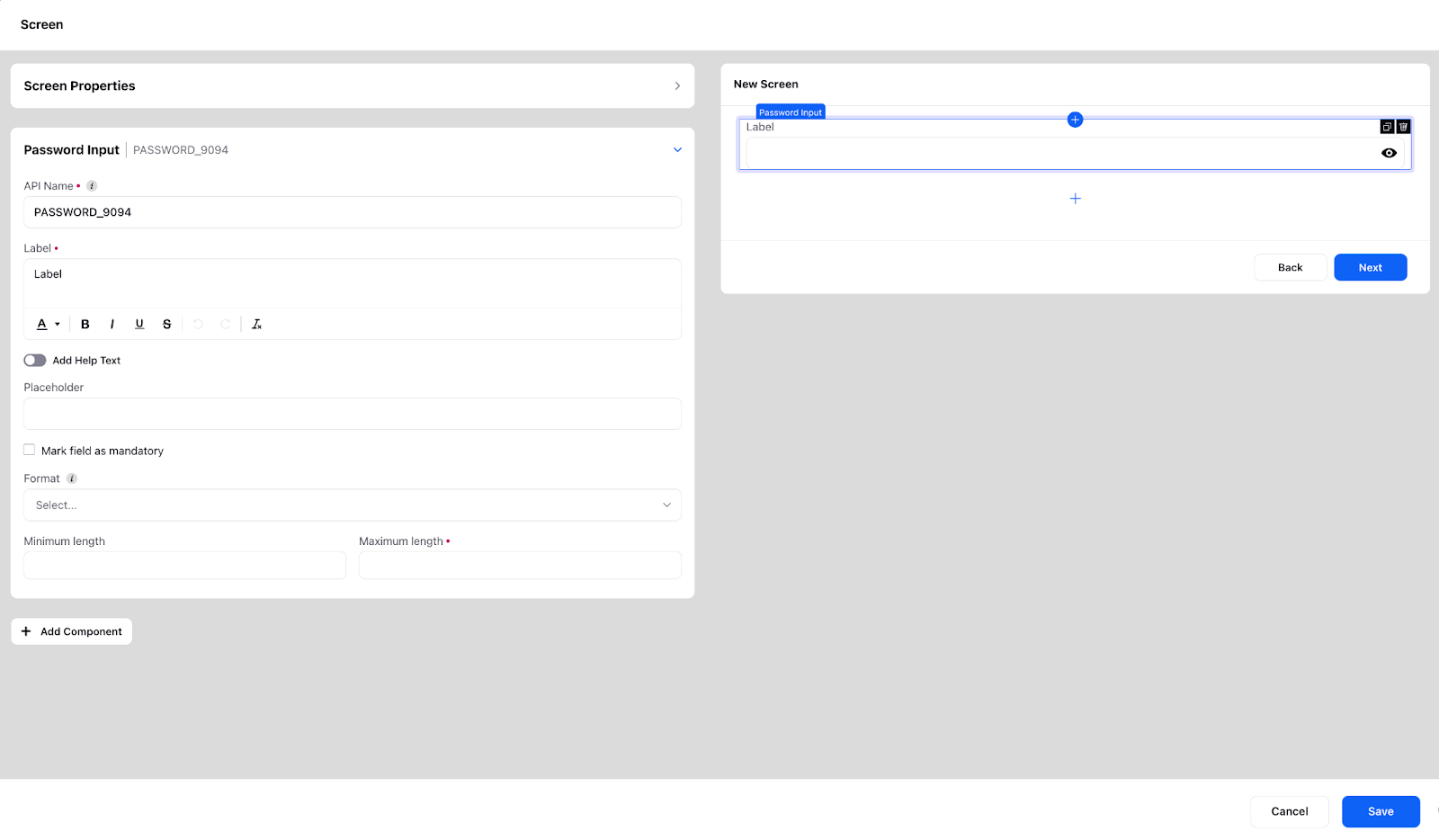
Password Input | This is a feature typically for the customer facing GWs, and it takes in a password to verify the user’s identity. The password while inputting is masked and the eye icon can be used to see the password. You can define the format of the password to be either numeric or alphanumeric with the maximum and minimum length specified. You also have the option to specify width, alignment and disability conditions for the corresponding component which will disable it for users to fill. 
|
Date & Time Input | The use cases for this component typically includes - scheduling an appointment, delivery date, mentioning the date on which issue occurred while lodging a complaint, purchase date etc. Date Format: There are a variety of formats available via which you can take the date input for example (dd/mm/yy, dd/mmm/yy etc). You can select these through via the “Date Format” field Show Time: You can also take time as a input (along with date, month and year) by checking “Show Time” field Business Hours: There is also an option of selecting the Business hours in the component. If the input by the user is outside the defined business hours then the user will be displayed an error message. Date and Time Conditions: You can also limit the time range over which the user will have to input. This can be achieved via the “Date and Time Conditions”. If the user inputs outside of the time range an error message will be displayed. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
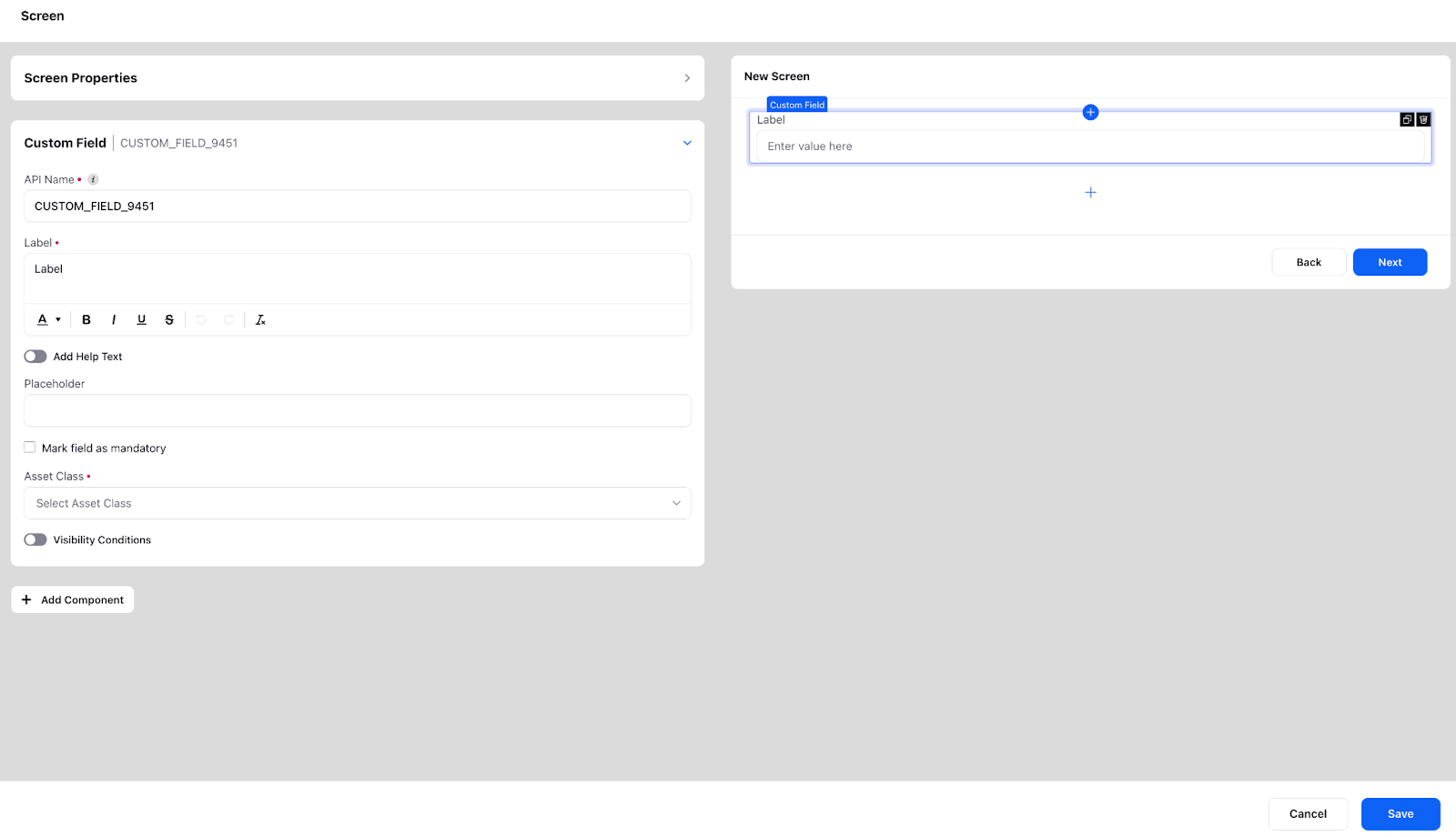
Custom Field | The Custom Field Input component is used to fetch and modify a cusThis component can be used if you want to directly update the custom field through the user input. This saves the effort of taking the input in a text or number input and then separately configuring custom field action after the screen. You can update three types of custom fields through this component: Profile, Case and User. This you can select through the “Asset Class” field. Once a particular asset class is selected you can select which custom field you want to update through the user. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill. 
|
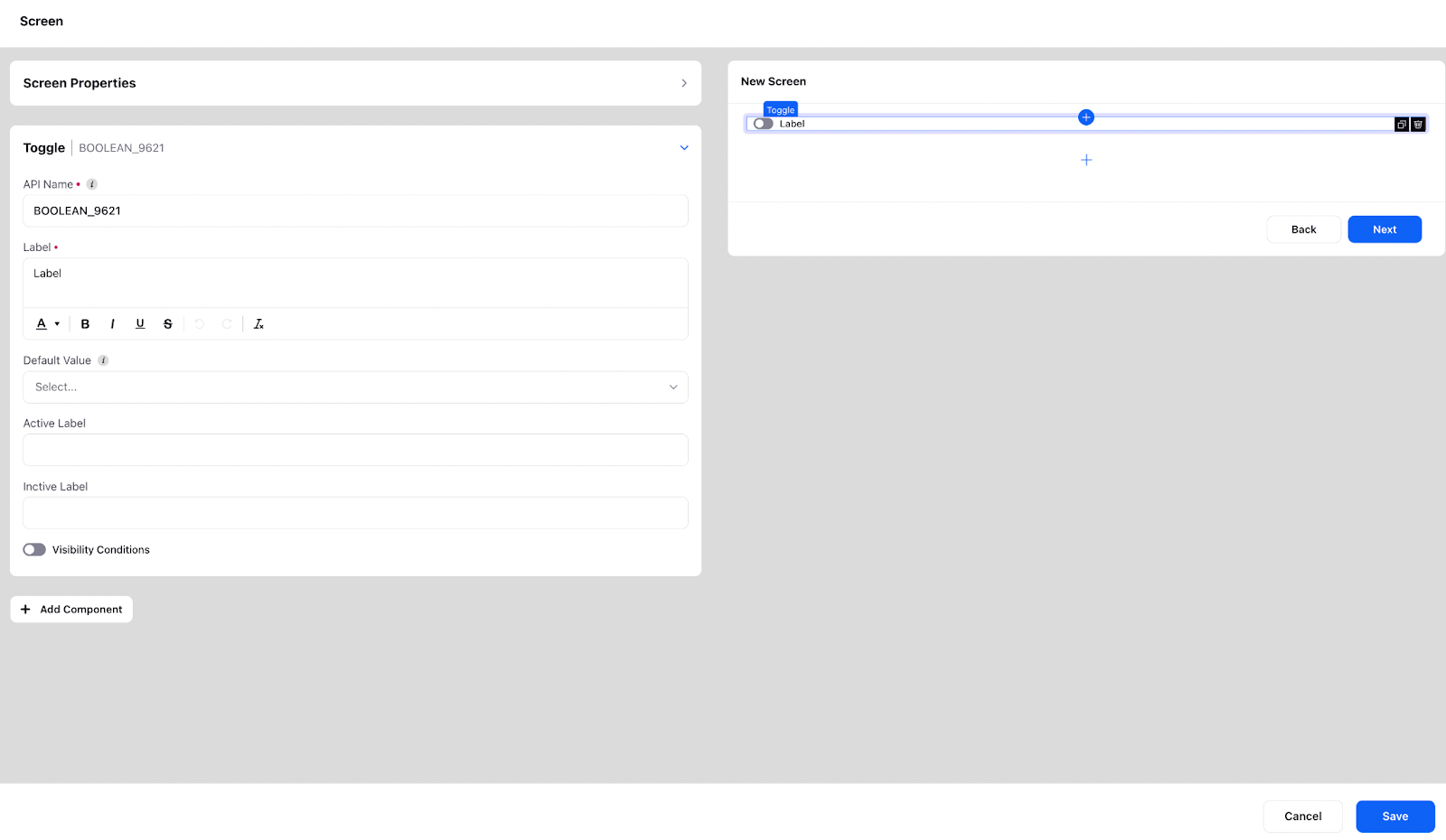
Toggle | Toggle allows users to switch between two states. They are often used to enable or disable a certain feature or option within a workflow. It is basically a switch that can be flipped back and forth to change the state. In a guided workflow, toggle can be used for a variety of purposes, such as: Enabling or disabling certain features, such as notifications or email updates. Indicating whether a user prefers to receive information in a certain format, such as text or email. Specifying whether a user would like to opt-in or opt-out of certain services or programs. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill.

|
Slider | The slider element allows users to make selections or adjust settings within a continuous range of values. A slider is typically represented by a bar that can be moved left or right, to select a specific value within the range. In a guided workflow, slider elements can be used for a variety of purposes, such as: Setting a budget or price range for a product or service. Selecting a specific date or time within a range. Setting a preference for a certain level of intensity, such as workout intensity or coffee strength. In the slider element, the minimum and maximum value can be used to specify the range and the step size can also be set. You also have the option to specify disability conditions for the corresponding component, which will disable it for users to fill.
|
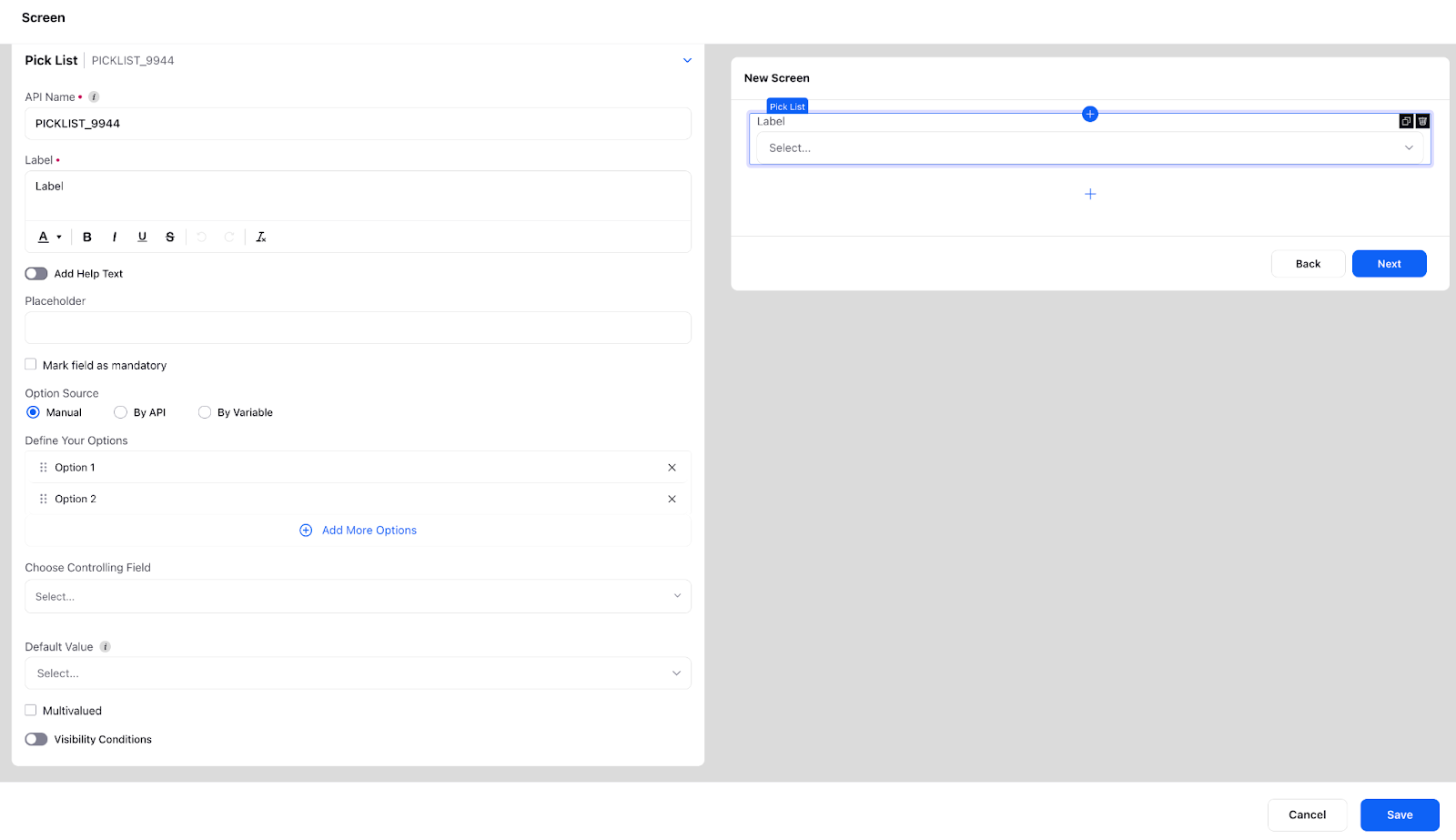
Picklist | A picklist is an input field that facilitates selection of a predefined option from a drop-down menu. It is commonly utilized to represent specific actions or states that are pertinent to the workflow, and can aid in information gathering, decision-making, and process automation. Additionally, picklists can be employed to assign tasks to team members, as well as to set the status of a task or project. It is also possible to define picklists using variables in the format [[‘label’:’abc’,’value’:’abc’]] or through APIs, and to adapt their response to the UI. 
|
Rating | The rating feature allows users to provide feedback or rate a product, service, or experience using a scale of values, represented by stars. In a guided workflow, the rating feature can be used for a variety of purposes such as: Collecting feedback from customers on the quality of a product or service. Gathering information on customer satisfaction with a purchase or transaction. Allowing users to rate the overall experience of using an application or website. Helping users compare the relative quality of different products or services.

|
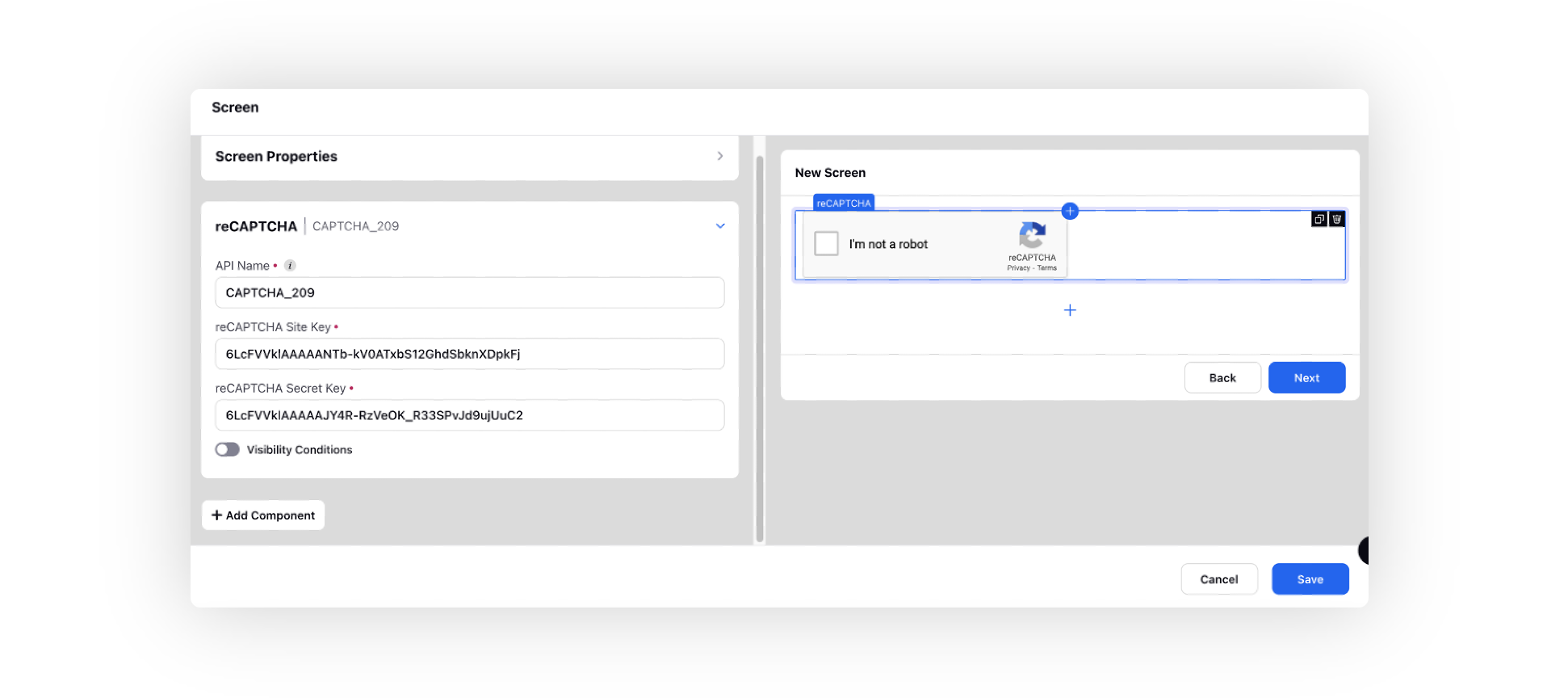
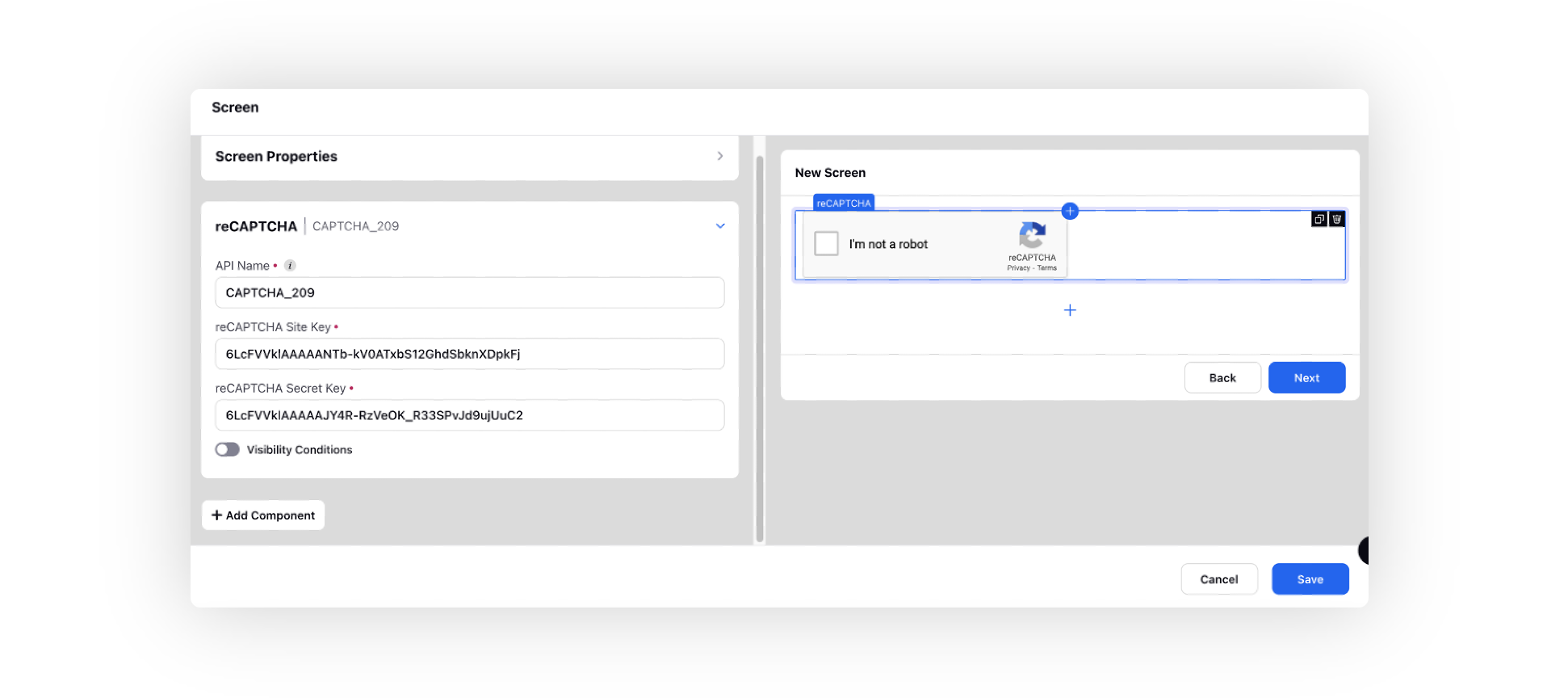
reCAPTCHA | You can add Google reCaptcha as an input component to verify that a human is completing the form or using the website, rather than a bot. If the user fails to complete the reCaptcha, they will not be permitted to advance to the next screen. To add reCaptcha, you will need to provide the site and secret keys. 
|
CTA Component | The Call-to-Action (CTA) component is a user interface element used to create a button that prompts a specific action within a guided workflow. This button serves as a clear and direct invitation for users to take a desired action, such as submitting a form, completing a task, or progressing to the next step in the workflow. |
Sprinklr AI+ Field | It is a condensed feature that summarizes case or ticket details, including drive specifics, action items, and updates. It efficiently provides essential information, aiding users in prioritizing tasks and making informed decisions within the Sprinklr platform. |
Knowledge Base Article | You can refer a Knowledge Base article to a customer if they are facing any issues with the product or service. |
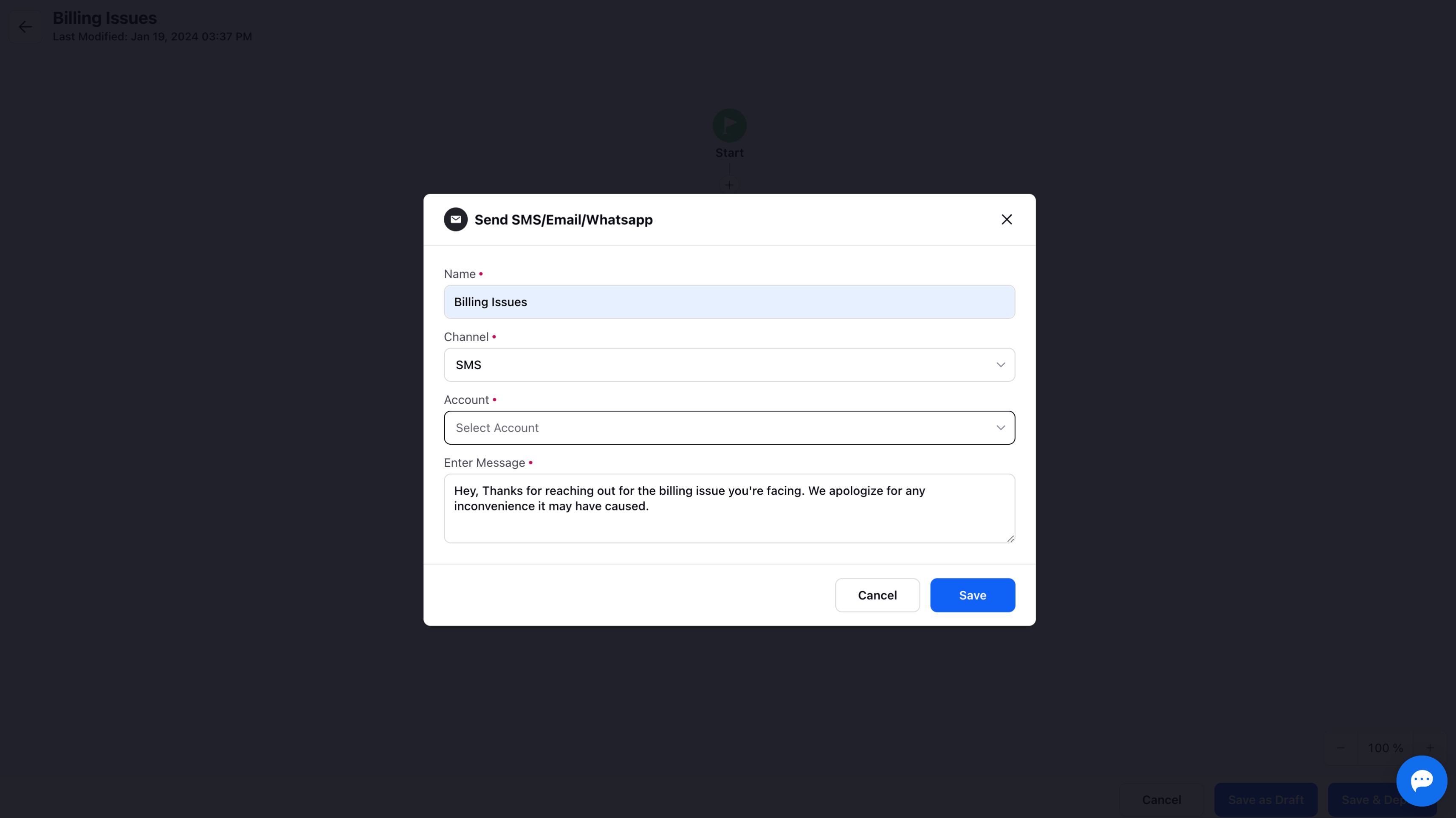
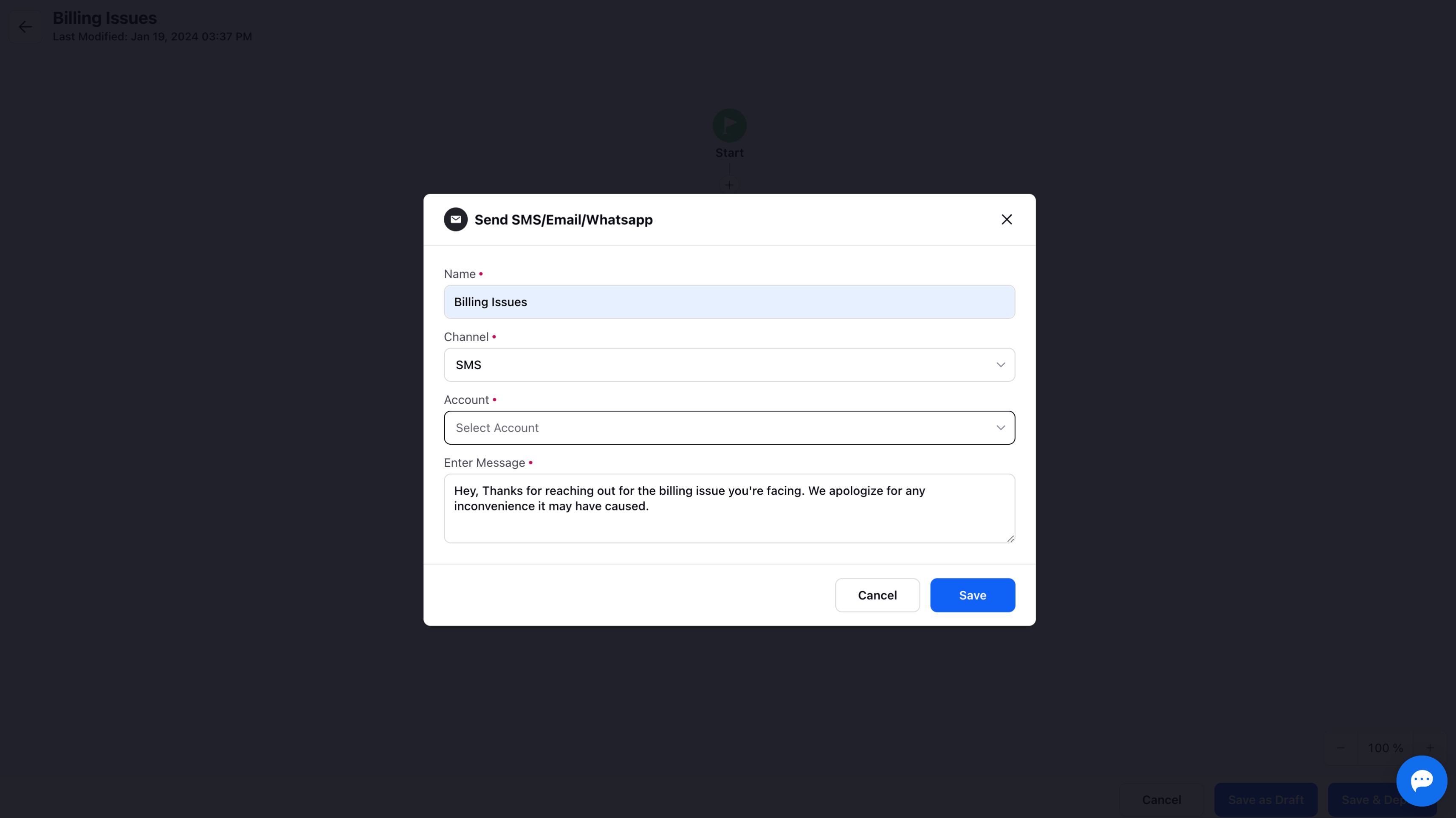
Send SMS/Email/WhatsApp
This action allows you to send SMS, email, or reach out to a customer through WhatsApp. While configuring this node, you need to specify the channel, the account from which you want to send out the message, mobile number or email id on which you wish to send the message and the message content which can be written separately or an existing asset can be inserted, subject to channel-specific limitations.

Lets discuss the System Actions:
System Actions | Description |
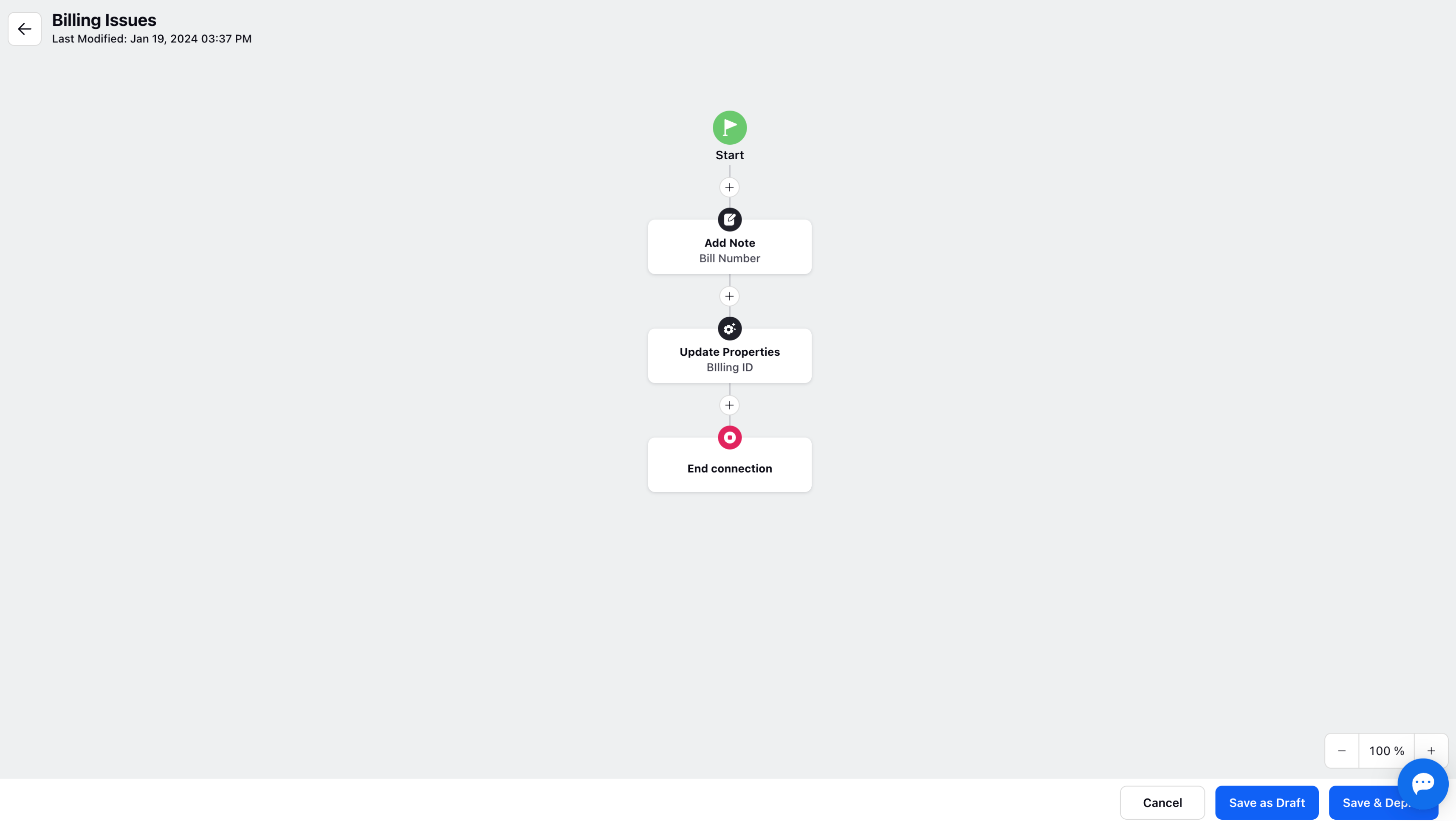
Add Note | You can add a note, giving a suitable name, choosing the asset type such as Profile or Case where you want to add the note. This action adds a note at a case or a profile level to help understand what happened while the Guided Workflow was run by an agent in Service. You can also add a media variable.
|
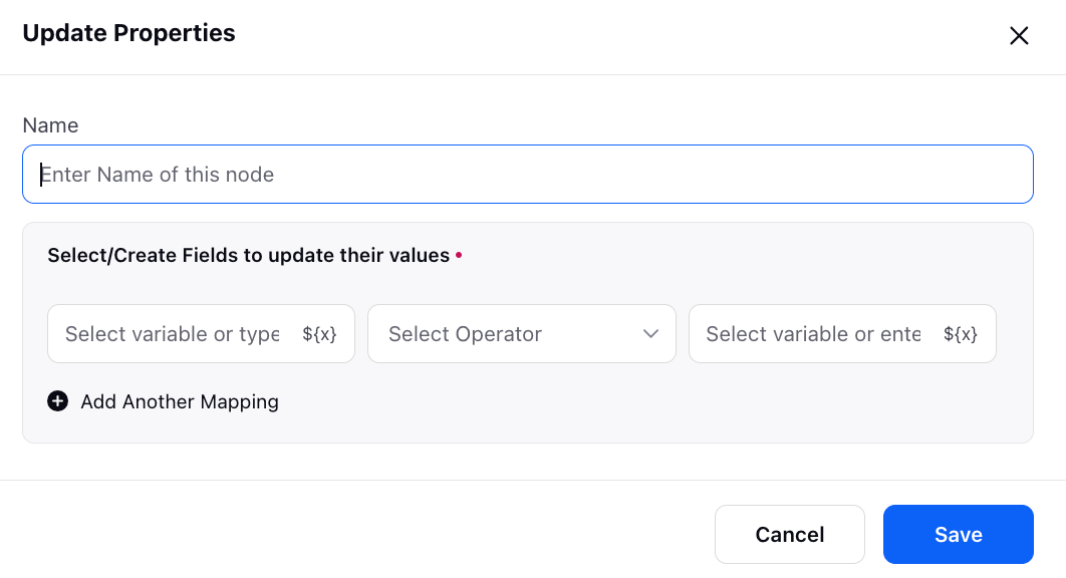
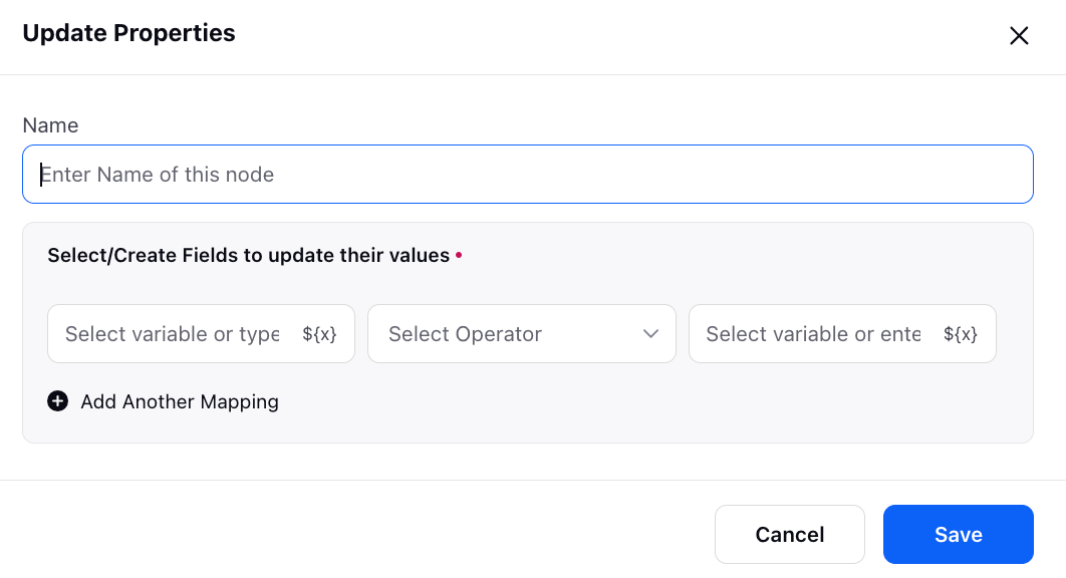
Update Properties | You can update the system properties by providing a suitable name and applying the conditions. 
|
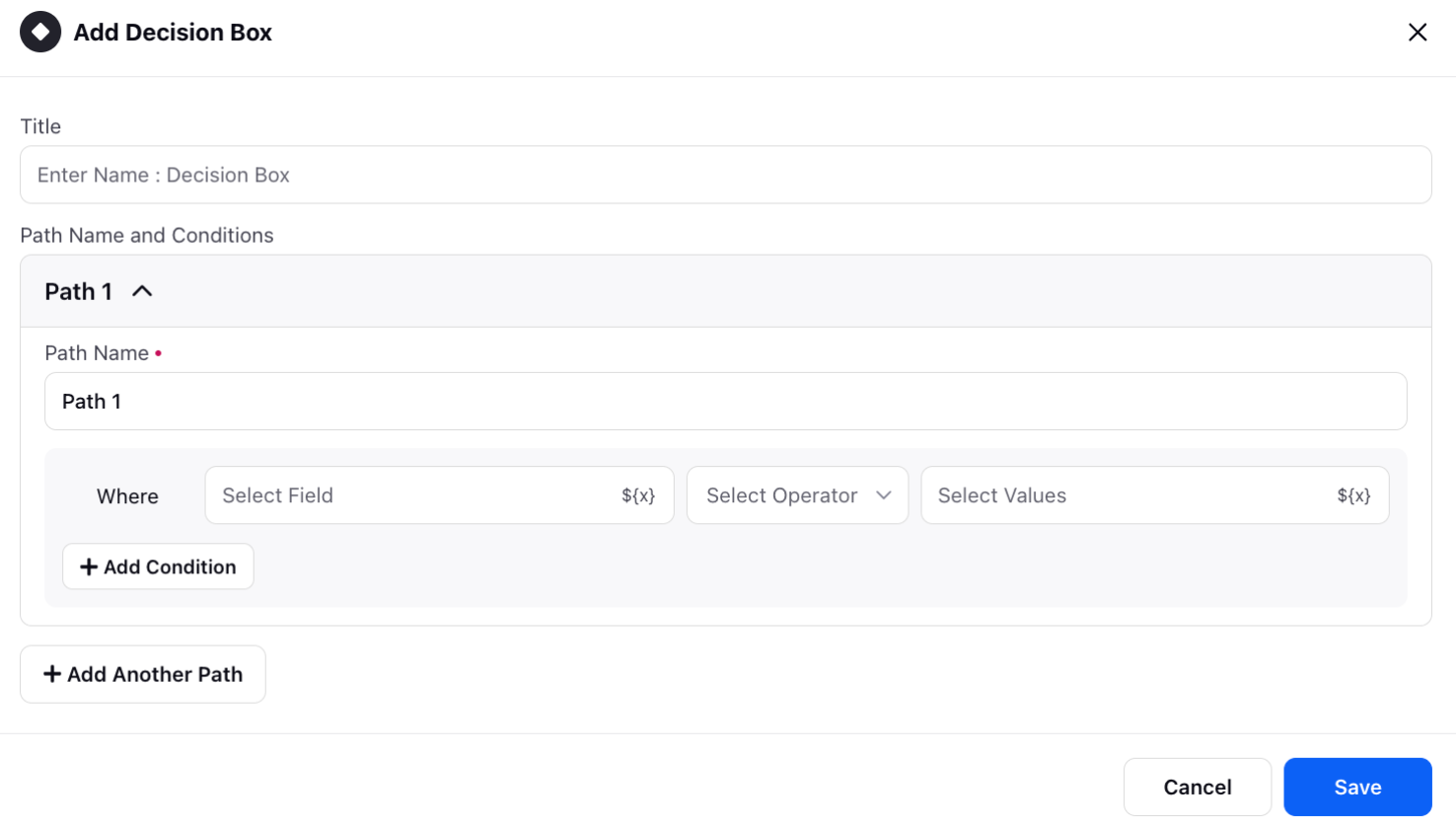
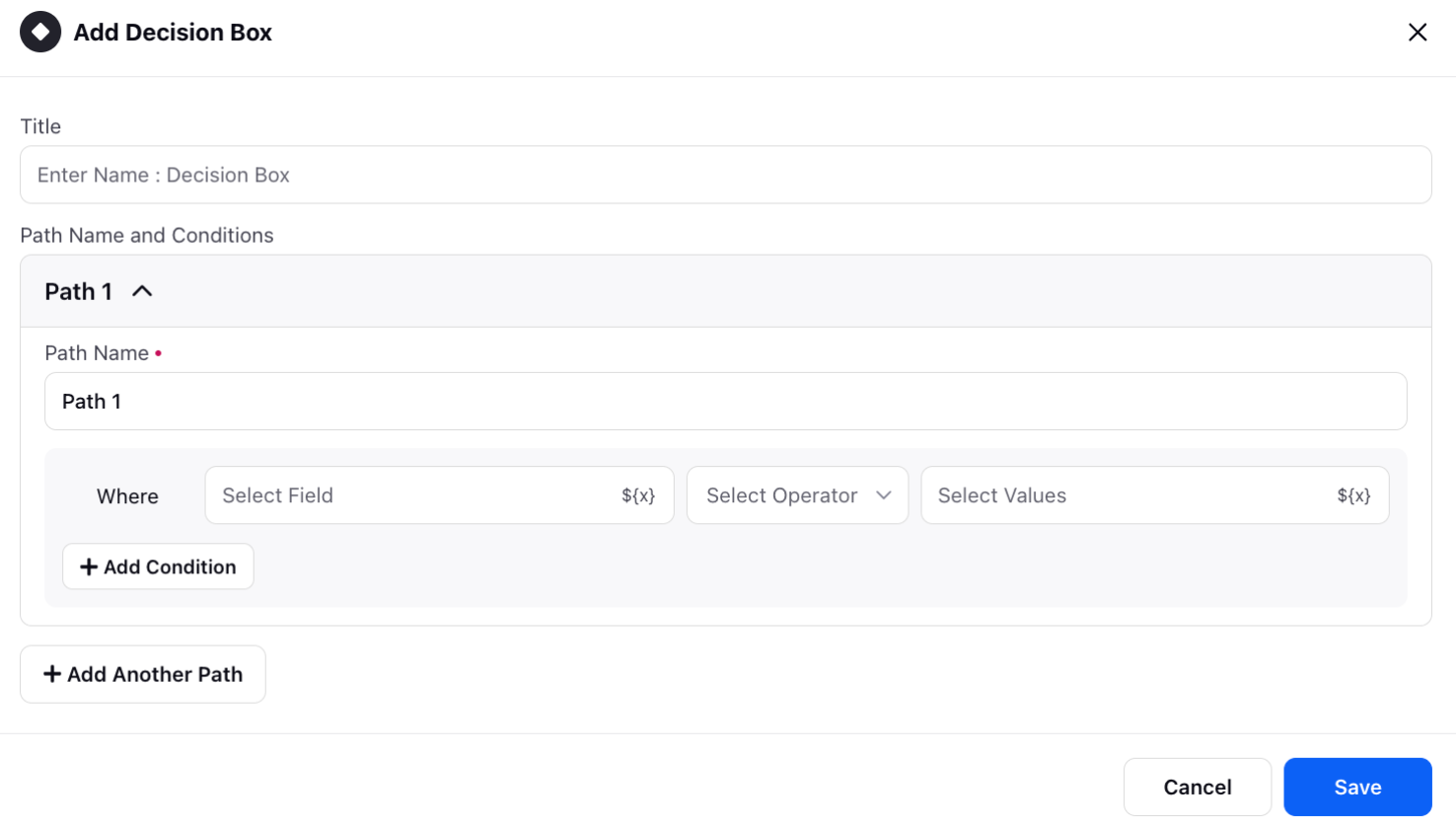
Decision Box | Decision box is used in a Guided Workflow when different paths are to be taken based on certain conditions. You can add conditions or condition groups to define the criteria required for taking a certain path in the Guided Workflow. Conditions can be applied to resources such as screen components, button actions, and variables.

|
Lets discuss the Flow Actions:
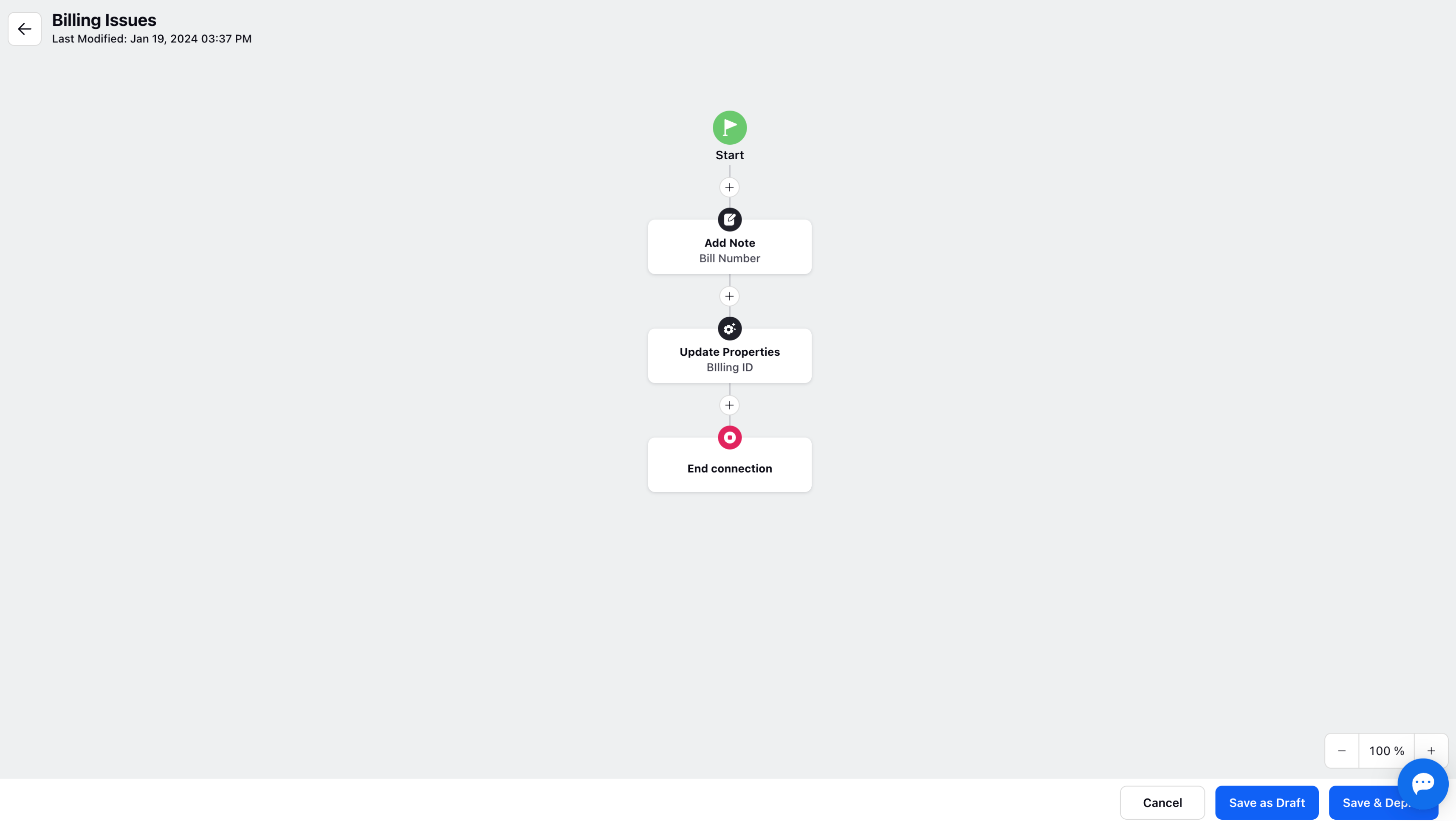
End Connection: You can also choose to end the entire conversation at the application level. Click the Addition icon + and select End and then End Conversation. Here, the entire context of the application will get reset and the conversation will be finished. The application will not check for any further issue types and will also not route back to the parent bot.

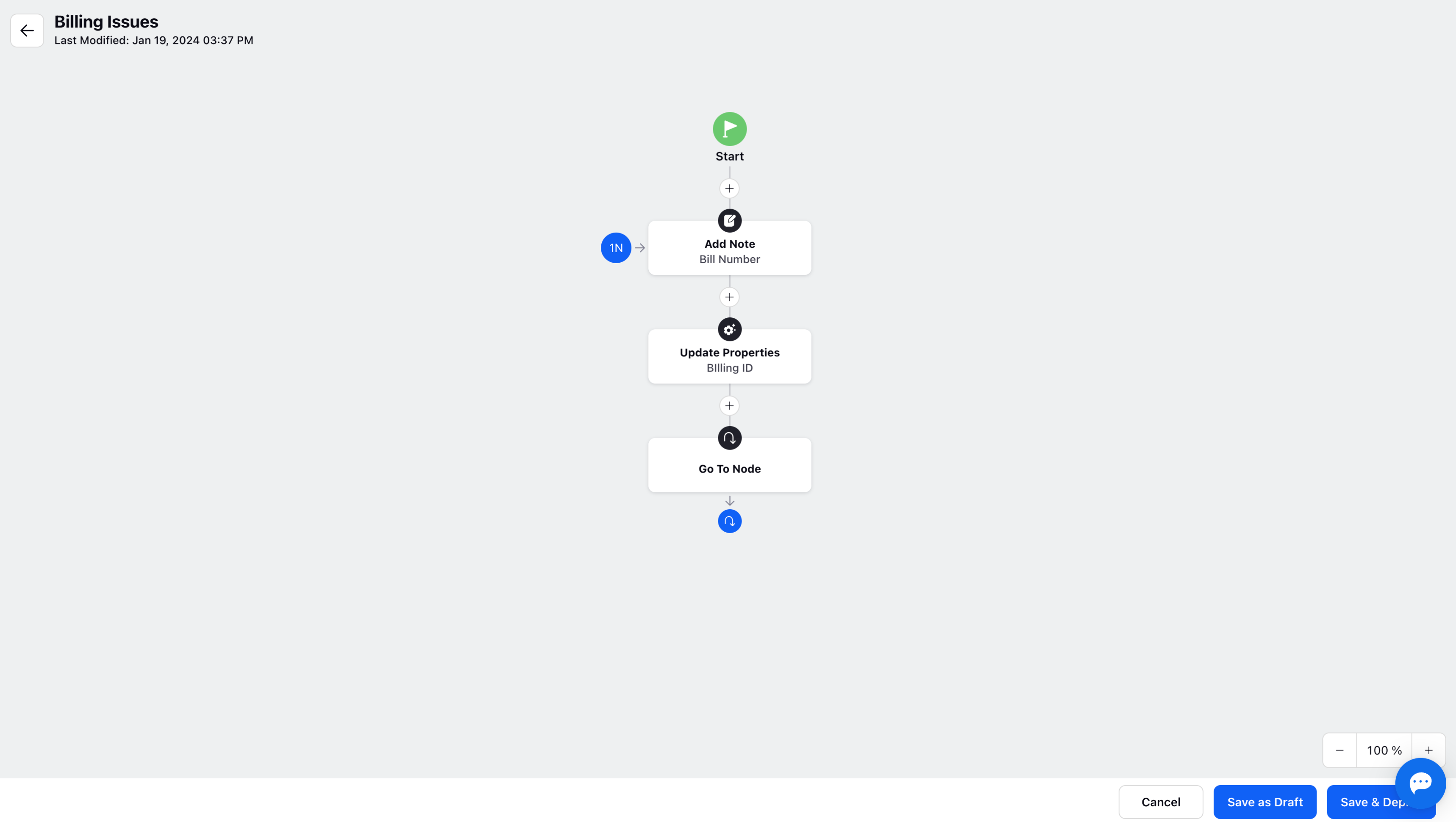
Go to Node: You can connect two nodes using this node. Select Go To Node and and then choose the node to redirect the conversation to.

Note: Go to Node cannot be connected to its immediate node above. Go to Node cannot be connected to any user reply. Go to Node cannot be added between two existing nodes. |
Guided Path Settings
Lets discuss the settings of Guided Path Workflow:
Edit Guided Workflow
You can edit the Guided Workflow such as add a node, end a node, or add any user element.

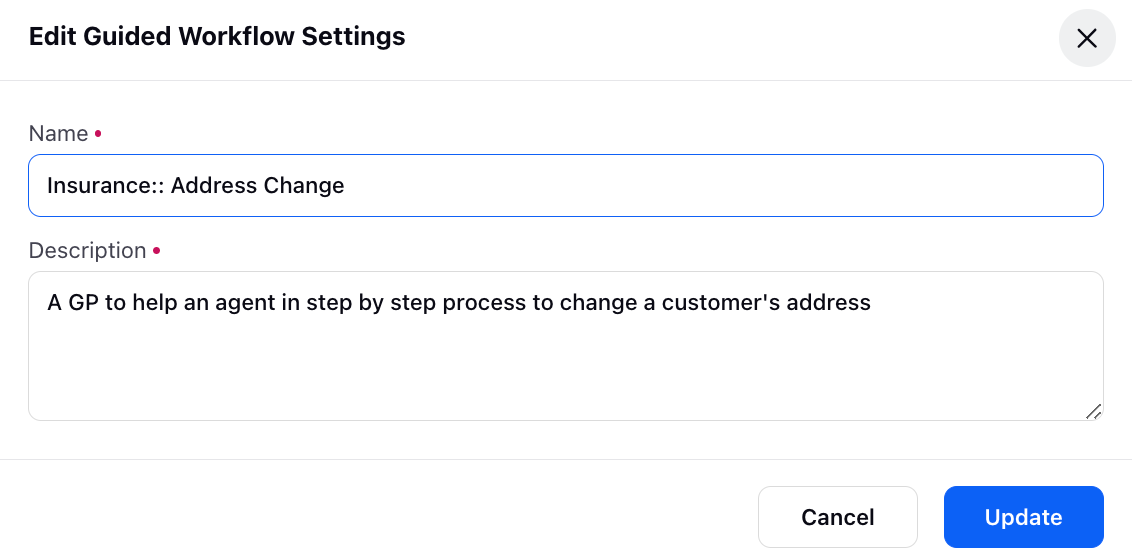
Edit Guided Workflow Settings
You can edit the Guided Workflow Settings by modifying the guided workflow name and the description.

Delete Guided Workflow: You can delete the Guided Workflow if you want to. A message box will come asking you to delete the guided workflow.
Clone Guided Workflow: You can create a copy of Guided Workflow if you want to. One more Guided Workflow will be created.